Color
Apple Developer Documentation
developer.apple.com
struct ColorImageView: View {
var body: some View {
VStack {
Text("This")
.foregroundColor(Color(uiColor: .systemOrange))
.fontWeight(.black)
Text("is")
.foregroundColor(.cyan)
.fontWeight(.black)
Text("Color")
.foregroundColor(Color(red: 0.4, green: 0.2, blue: 0.7))
.fontWeight(.black)
}
}
}
Color 그 자체로도 하나의 View의 역할을 하지만, 보통은 다른 View의 Modifier에 전달되는 경우가 많다.
SwiftUI에서 이미 구현된 기본 Color를 사용하면 다크 모드에 자동으로 대응한다는 장점이 있지만,
모든 색을 제공하기는 불가능 하므로 선택권이 너무 제한적이다.
이 경우 rga, greyscale, HSBm ColorAsset 등을 직접 구성해 원하는 색을 표현하지만,
ColorAsset을 제외하면 다크모드 전환을 지원하지 않으므로 주의해야 한다.

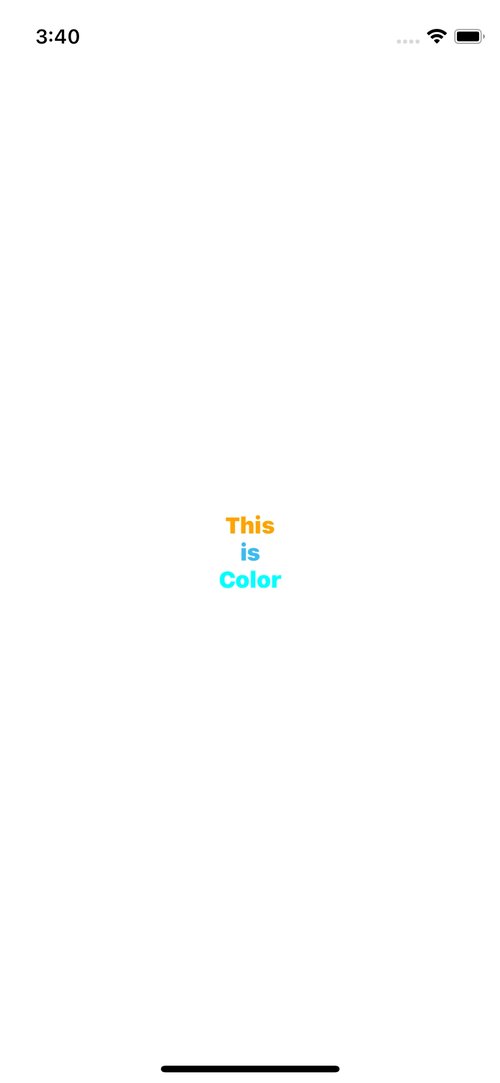
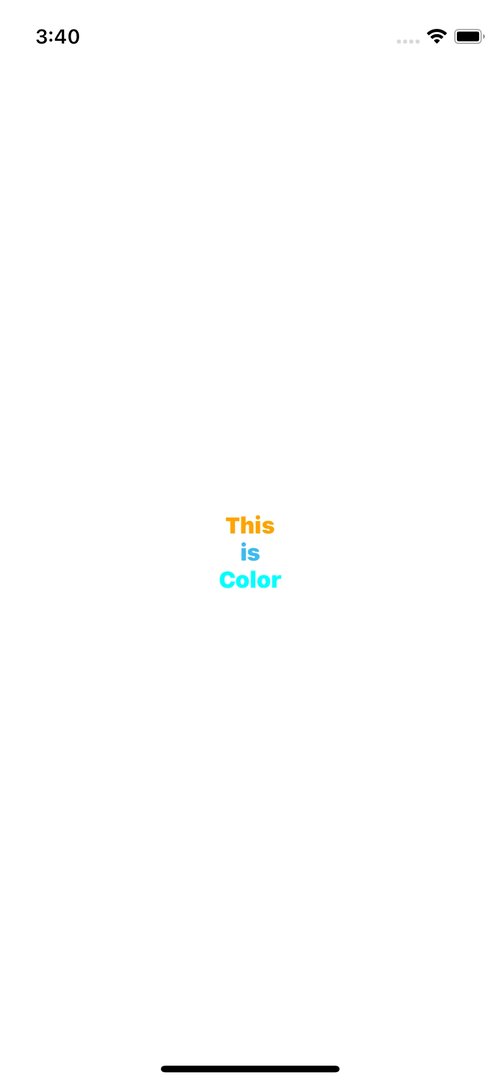
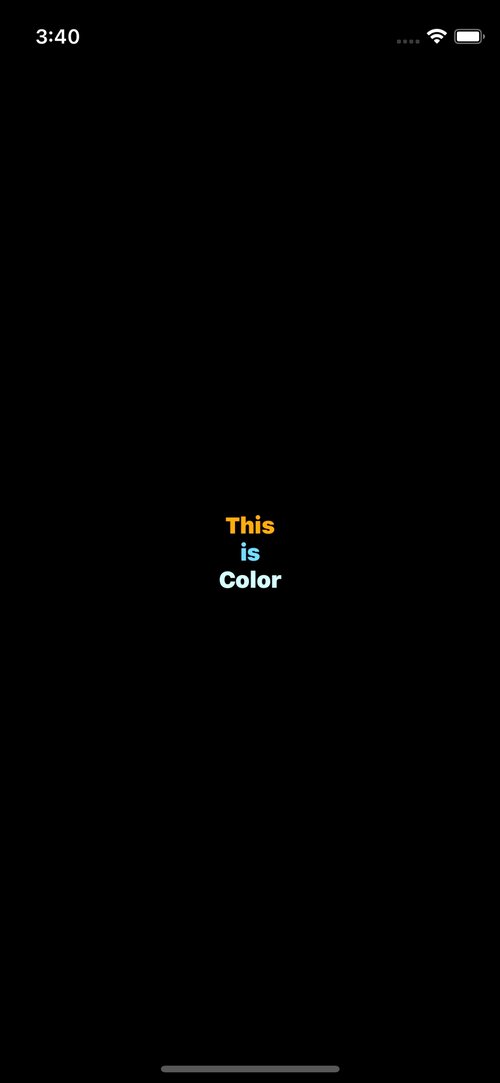
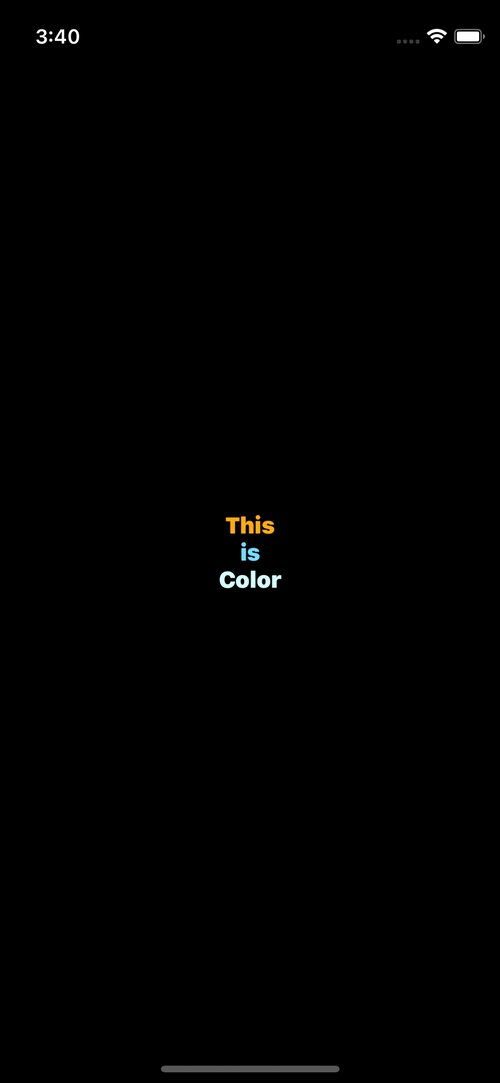
사진은 기본 제공 Color를 사용한 Text View와 rgb 값을 사용해 직접 지정한 Color를 라이트 모드와 다크 모드에서 비교한 결과이다.
기본 제공 Color는 색의 컨셉트를 크게 해치지 않는 선에서 대비를 조절해 시인성을 높이는 것을 알 수 있다.
반면 직접 지정한 Color의 경우 라이트 모드와 다크 모드 모두 동일한 색상을 표시하는 걸 확인할 수 있다.
제공하는 색상들과 색상별 적용 방식은 개발 문서에 상세히 안내돼 있다.
Color - Foundations - Human Interface Guidelines - Design - Apple Developer
Color Judicious use of color can enhance communication, evoke your brand, provide visual continuity, communicate status and feedback, and help people understand information. The system defines colors that look good on various backgrounds and appearance mod
developer.apple.com
Asset을 생성하는 방식도 간단하다.

Asset에 Color Set을 생성하고

Well에 원하는 색상을 각각 찍어주고 이름만 생성해 주면 끝이다.
struct ColorImageView: View {
var body: some View {
VStack {
Text("This")
.foregroundColor(Color(uiColor: .systemOrange))
.fontWeight(.black)
Text("is")
.foregroundColor(.cyan)
.fontWeight(.black)
Text("Color")
.foregroundColor(Color("CustomBlueColor"))
.fontWeight(.black)
}
}
}
Color Set이 적용 된 'Color' 텍스트는 기기의 상태에 맞게 지정한 색이 각각 표시된다.
Material
Apple Developer Documentation
developer.apple.com
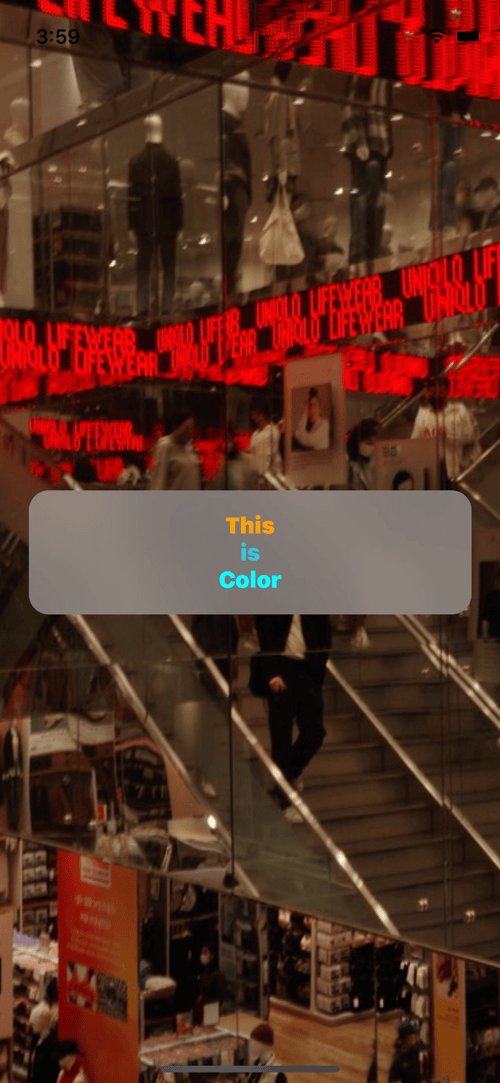
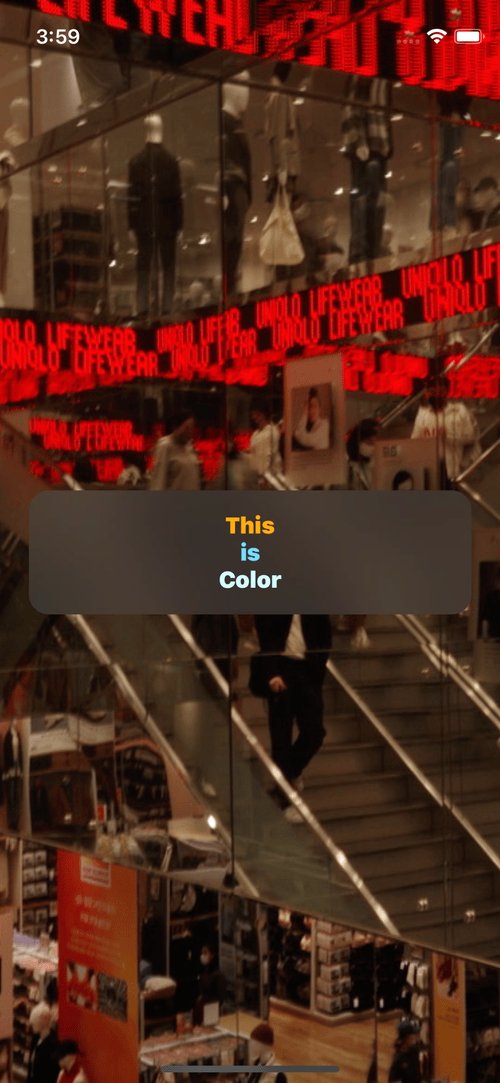
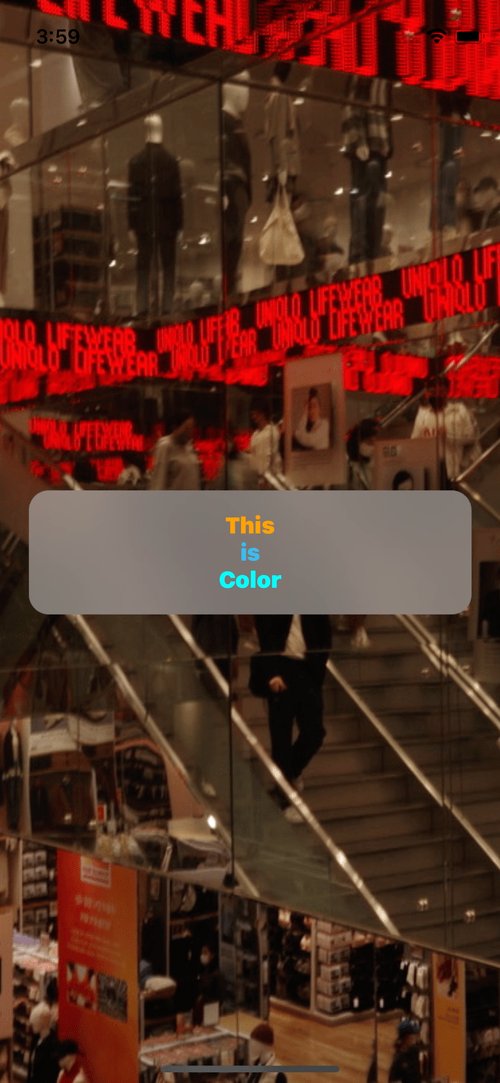
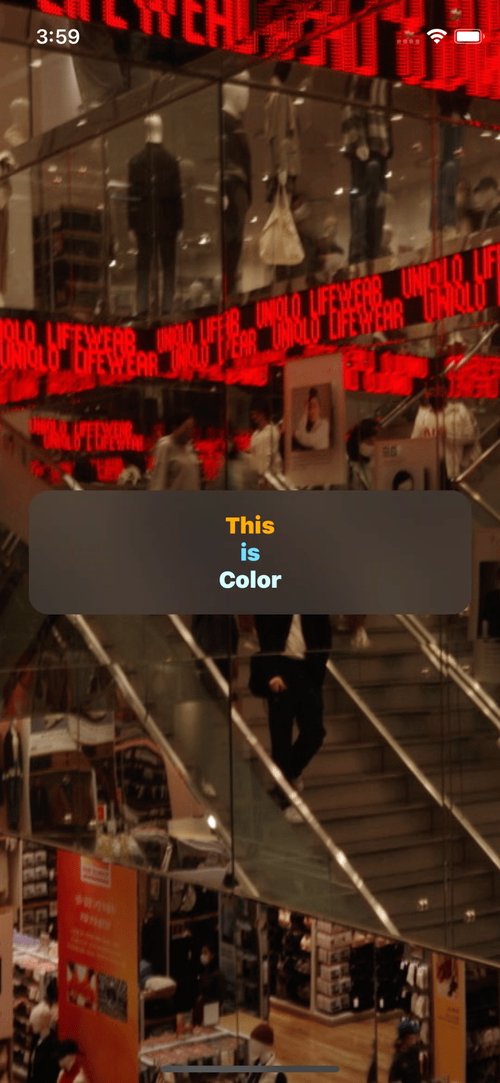
struct ColorImageView: View {
var body: some View {
Image("sampleBG")
.resizable()
.ignoresSafeArea()
.scaledToFill()
.overlay {
VStack {
Text("This")
.foregroundColor(Color(uiColor: .systemOrange))
.fontWeight(.black)
Text("is")
.foregroundColor(.cyan)
.fontWeight(.black)
Text("Color")
.foregroundColor(Color("CustomBlueColor"))
.fontWeight(.black)
}
.frame(width: 300)
.padding()
.background(.ultraThinMaterial)
.cornerRadius(15)
}
}
}
iOS의 BlurUI를 구현하는 View로 Background와 Label 혹은 Text 사이에 위치하게 된다.
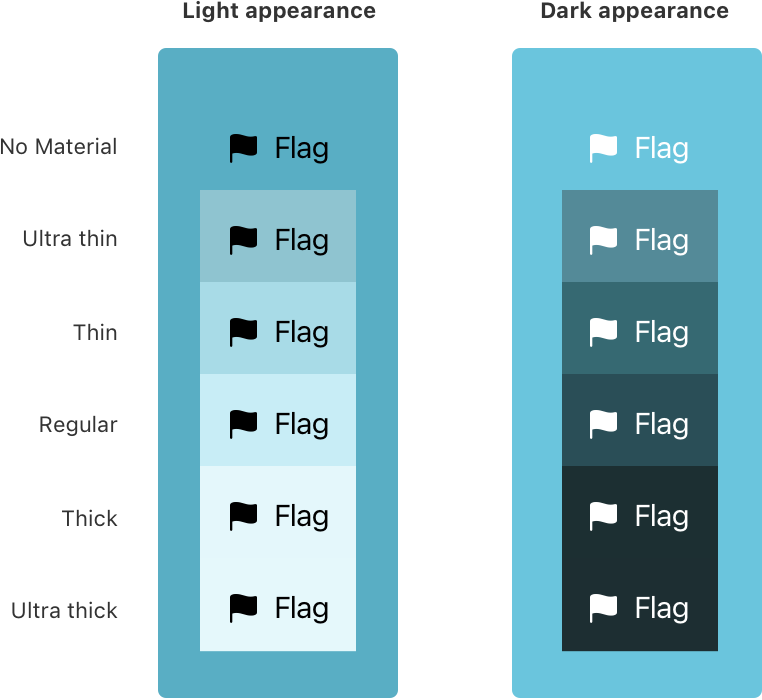
Blur의 진하기에 따라 5가지 material을 지원하며 이는 다음과 같다.

'학습 노트 > Swift UI (2022)' 카테고리의 다른 글
| 21. Animation (0) | 2022.10.07 |
|---|---|
| 20. Image & SFSymbol & AsyncImage (0) | 2022.10.06 |
| 18. Stepper & Picker & Date Picker & Color Picker (0) | 2022.10.06 |
| 17. Toggle & Slider & ProgressView (0) | 2022.10.05 |
| 16. Button & Link & Menu (0) | 2022.10.02 |



