Toggle
Apple Developer Documentation
developer.apple.com
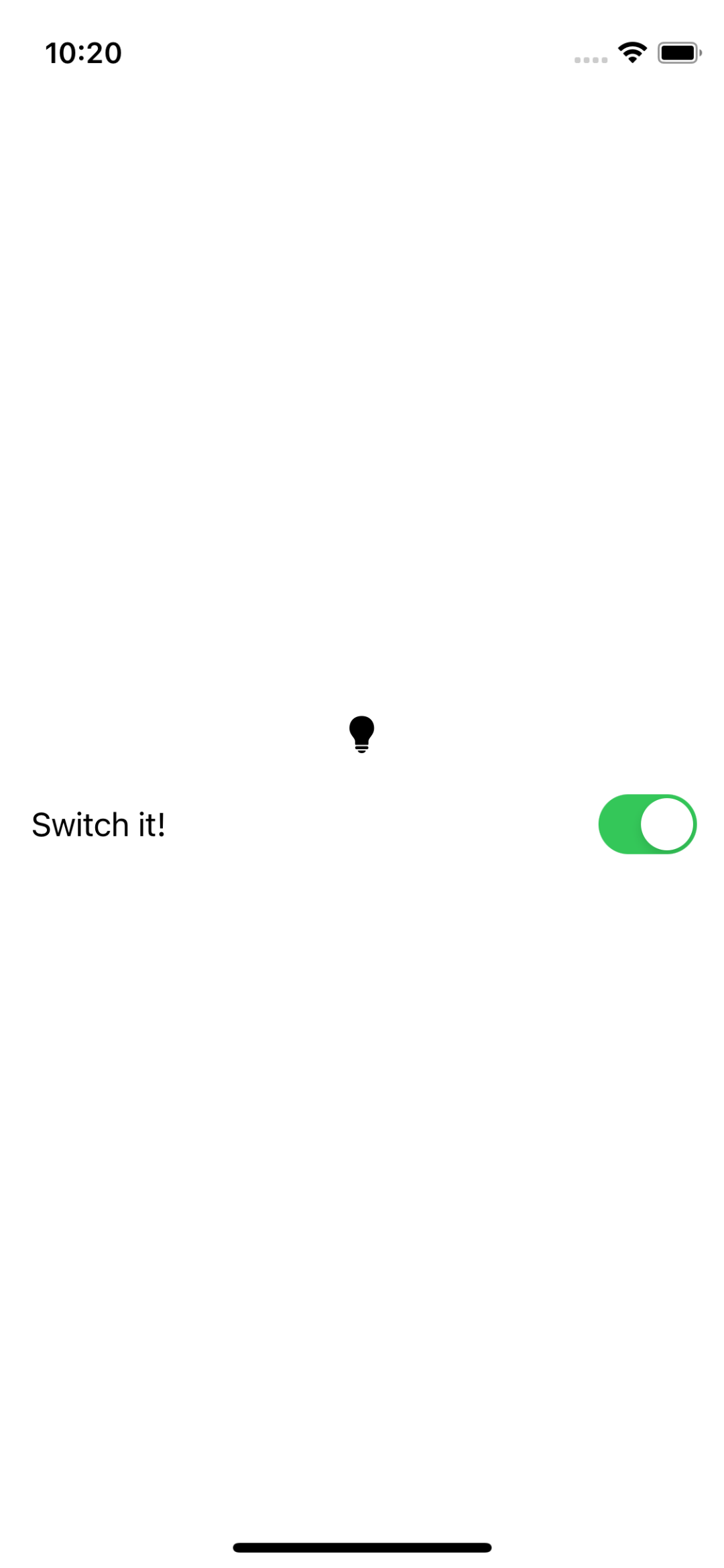
struct ControlsView: View {
@State private var toggleStat = true
var body: some View {
Image(systemName: toggleStat ? "lightbulb.fill" : "lightbulb")
Toggle(isOn: $toggleStat) {
Text("Switch it!")
}
}
}
title과 label로 이름을 설정하고,
isOn에 State Variable을 전달해 해당 변수를 true 나 false로 반전시킨다.
기본 스타일은 너비 전체를 채우고, Control이 오른쪽, 높이는 콘텐츠 표시를 위한 최소한으로 지정된다.
struct ControlsView: View {
@State private var toggleStat = true
var body: some View {
Image(systemName: toggleStat ? "lightbulb.fill" : "lightbulb")
Toggle(isOn: $toggleStat) {
Text("Switch it!")
}
.padding()
}
}
padding만 추가해도 그냥 써도 될 만큼 적당한 모습이 된다.
Slider
Apple Developer Documentation
developer.apple.com
struct ControlsView: View {
@State private var sliderVal = 0.0
var body: some View {
Text("\(sliderVal)")
Slider(value: $sliderVal, in: 0...100)
}
}
value를 제외하면 모두 생략해도 괜찮은 파라미터지만,
'in' 파라미터로 최댓값과 최소값을 지정하므로 'in'까지는 사용 빈도가 높다.
struct ControlsView: View {
@State private var sliderVal = 0.0
var body: some View {
Text("\(sliderVal)")
Slider(value: $sliderVal, in: 0...100, step: 5) {
Text("0 to 100")
} minimumValueLabel: {
Text("0")
} maximumValueLabel: {
Text("100")
}
.padding()
}
}
사용되는 생성자 파라미터는 다음과 같다.
- value
State Variable - in
Slider 범위 - step
Slider의 증감 폭 - minimumValueLabel
Slider의 최소 방향 Label
maximumValueLabel과 같은 View를 반환해야 한다. - maximumValueLabel
Sliker의 최대 방향 Label
minimumValueLabel과 같은 View를 반환해야 한다.
Progress View
Apple Developer Documentation
developer.apple.com
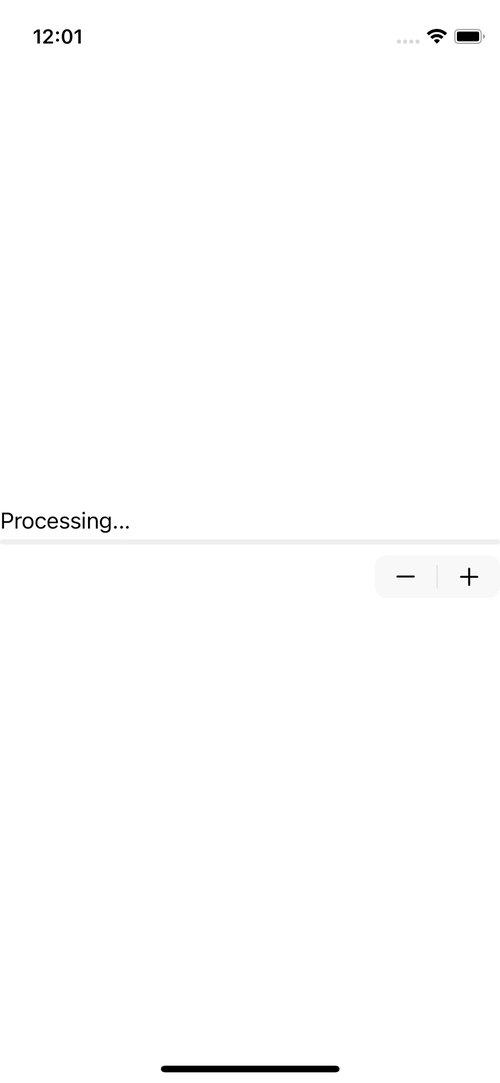
struct ControlsView: View {
@State private var progressVal = 0.0
var body: some View {
ProgressView(value: progressVal) {
Text("Processing...")
}
Stepper {
Text("")
} onIncrement: {
progressVal += 0.05
} onDecrement: {
progressVal -= 0.05
}
}
}
작업의 진행 상황을 알려 주는 용도로 사용된다.
작업의 진행 정도를 0.0~1.0 사이의 값으로 막대에 표시하게 된다.
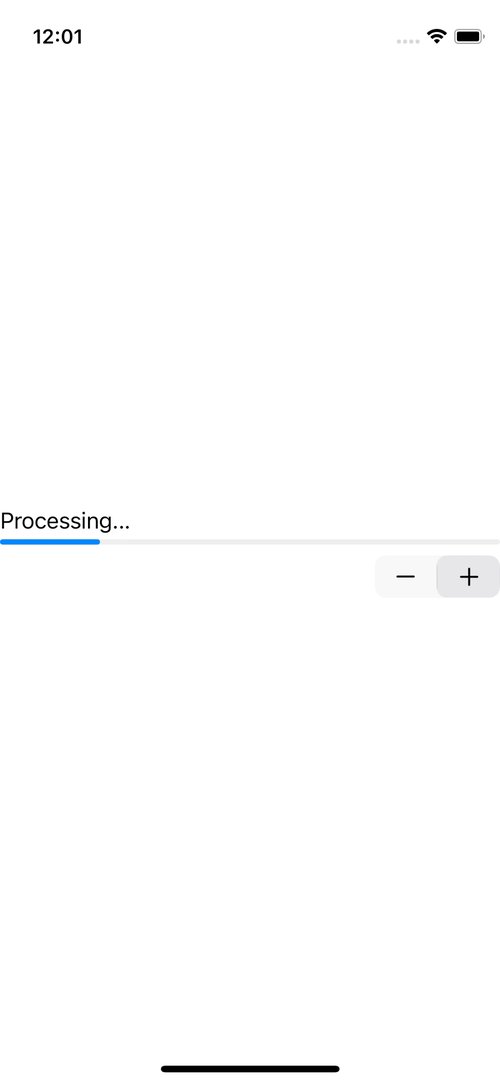
struct ControlsView: View {
@State private var progressVal = 0.0
var body: some View {
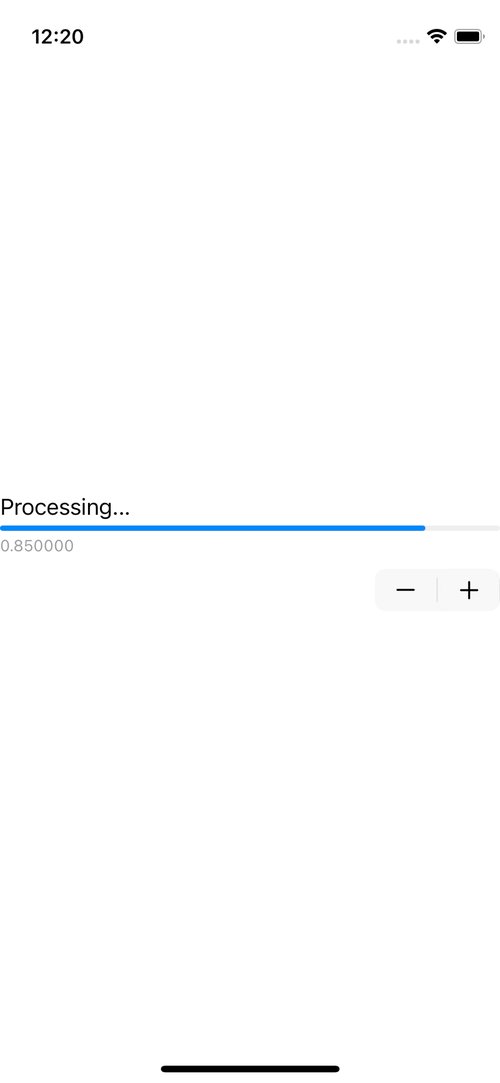
ProgressView(value: progressVal, total: 1.0) {
Text("Processing...")
} currentValueLabel: {
Text("\(progressVal)")
}
Stepper {
Text("")
} onIncrement: {
progressVal += 0.05
} onDecrement: {
progressVal -= 0.05
}
}
}
사용한 생성자 파라미터는 다음과 같다.
- value
State Variable - total
최대값 (def : 1.0) - currentValueLabel
현재 값 표시 - label
출력 문자열
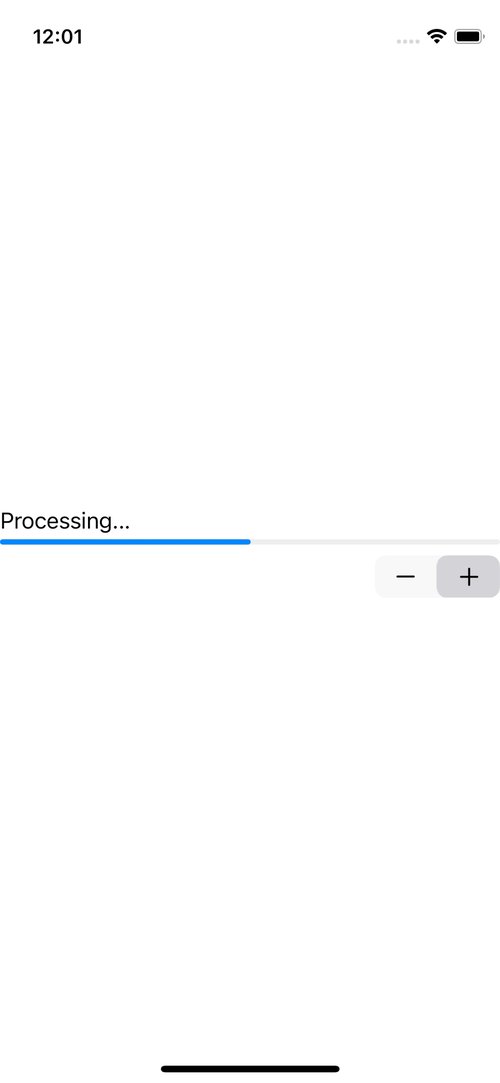
struct ControlsView: View {
@State private var progressVal = 0.0
var body: some View {
ProgressView(value: progressVal, total: 1.0) {
Text("Processing...")
} currentValueLabel: {
Text("\(progressVal)")
}
.padding()
.progressViewStyle(DarkBlueShadowProgressViewStyle())
Stepper {
Text("")
} onIncrement: {
progressVal += 0.05
} onDecrement: {
progressVal -= 0.05
}
}
}
struct DarkBlueShadowProgressViewStyle: ProgressViewStyle {
func makeBody(configuration: Configuration) -> some View {
ProgressView(configuration)
.shadow(color: Color(red: 0, green: 0, blue: 0.6),
radius: 4.0, x: 1.0, y: 2.0)
}
}

modifier를 사용해 Slider의 외형도 변경하는 것이 가능하다.
위와 같이 직접 스타일을 제작하거나 기본 스타일인 circular나 linear 중에 고르는 것도 가능하다.
'학습 노트 > Swift UI (2022)' 카테고리의 다른 글
| 19. Color & Material (1) | 2022.10.06 |
|---|---|
| 18. Stepper & Picker & Date Picker & Color Picker (0) | 2022.10.06 |
| 16. Button & Link & Menu (0) | 2022.10.02 |
| 14 ~ 15. TextField & TextField Style & TextEditor (0) | 2022.09.28 |
| 13. Label & Font (0) | 2022.09.28 |



