Image
Apple Developer Documentation
developer.apple.com
struct ColorImageView: View {
var body: some View {
Image("sampleBG")
}
}
Image View는 말 그대로 이미지를 표시하는 View다.
정확히는 Labeled Image와 Unlabeled Image가 존재하며,
같은 View를 생성하지만 전달하는 파라미터가 다르다.

보통은 생성자에 Asset에 추가한 이미지의 이름을 전달해 사용한다.
이미지는 실제 크기를 사용하지만 modifier를 사용해 자유롭게 변경할 수 있다.
struct ColorImageView: View {
var body: some View {
Image("sampleBG")
.resizable()
.scaledToFill()
.clipped()
}
}
'resizable'로 Image View의 크기를 변경할 수 있도록 조치한 뒤,
'scaleToFill'로 SafeArea를 전부 채우도록 조정했다.
이후 'clipped'로 frame을 벗어나는 부분에 대해 잘라낼지에 대한 여부를 설정했다.
이미지의 크기를 조정할 수 있지만 이미지의 크기는 UI에 딱 맞도록 준비하는 것이 품질과 속도 면에서 우수하다.
불가능한 경우 interpolation을 적용해 이미지의 품질을 조정할 수도 있다.
resizingMode
Apple Developer Documentation
developer.apple.com
struct ColorImageView: View {
var body: some View {
Image("sampleBG")
.resizable(resizingMode: .tile)
.clipped()
}
}resizable의 파라미터로 'tile'과 'stretch'를 제공한다.
둘의 차이는 아래와 같다.


Frame의 여유 공간을 채우는 방식을 의미한다.
renderingMode
Apple Developer Documentation
developer.apple.com
struct ColorImageView: View {
var body: some View {
VStack {
Image("testPlus")
.renderingMode(.template)
.foregroundColor(.yellow)
Image("testPlus")
.foregroundColor(.red)
}
}
}
이미지를 표시하는 방식을 결정한다.
배경이 투명하고 디테일이 적은 이미지에 주로 사용하며,
'template'를 적용할 경우 'foregroundColor'로 색을 변경할 수 있다.
SFSymbol
struct ColorImageView: View {
var body: some View {
VStack {
Image(systemName: "trash")
.resizable()
.scaledToFit()
}
}
}
Image의 생성자에 systemName 파라미터를 전달하면 SFSymbol을 사용할 수 있다.
보통은 Body 폰트의 크기를 가지고 있으며 사용시 Font의 크기 지정을 따라가는 특성이 있다.
이러한 특징은 Font와 함께 배치했을 때 자연스럽도록 의도된 것으로,
위와 같이 'resizable'이나 'frame'으로 이미지처럼 다루는 것도 가능하다.
기본 랜더링 모드가 Template으로, 색을 변경할 수 있으며, iOS15 이상부터 두 가지 이상의 색을 혼합해 사용할 수 있는 Symbol이 존재한다.
Apple Developer Documentation
developer.apple.com
struct ColorImageView: View {
var body: some View {
VStack {
Image(systemName: "cloud.sun.fill")
.resizable()
.scaledToFit()
.symbolRenderingMode(.palette)
.foregroundStyle(.gray, .orange)
}
}
}
symbolRenderingMode를 'palette'나 'multiColor'로 변경하면 이를 사용할 수 있다.
AsyncImage
Apple Developer Documentation
developer.apple.com
일반적인 이미지를 다운로드해 표시하는 방식은 다음과 같다.
- 이미지 다운로드 객체 생성
- 다운로드 후 UIIamge로 소유
- View에서 해당 이미지와 Binding
AsyncImage의 동작 방식은 다음과 같다.
- 생성자에게 직접 Url 전달, 비동기식으로 작동
struct ColorImageView: View {
var body: some View {
VStack {
AsyncImage(url: URL(string: "https://www.apple.com/v/iphone-14-pro/b/images/overview/colors/gallery_deep_purple__eog5f5067tw2_large.jpg"))
.frame(width: 200, height: 200)
.scaledToFit()
}
}
}
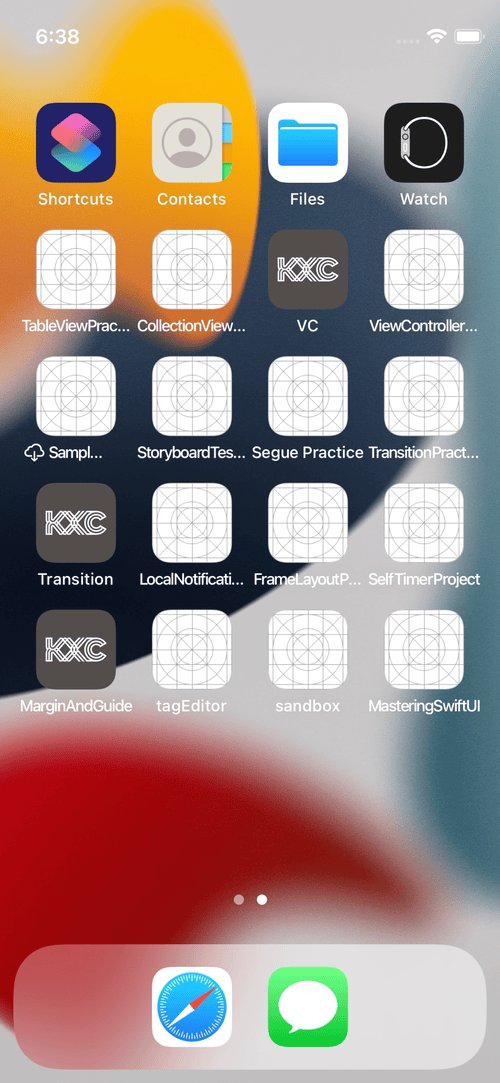
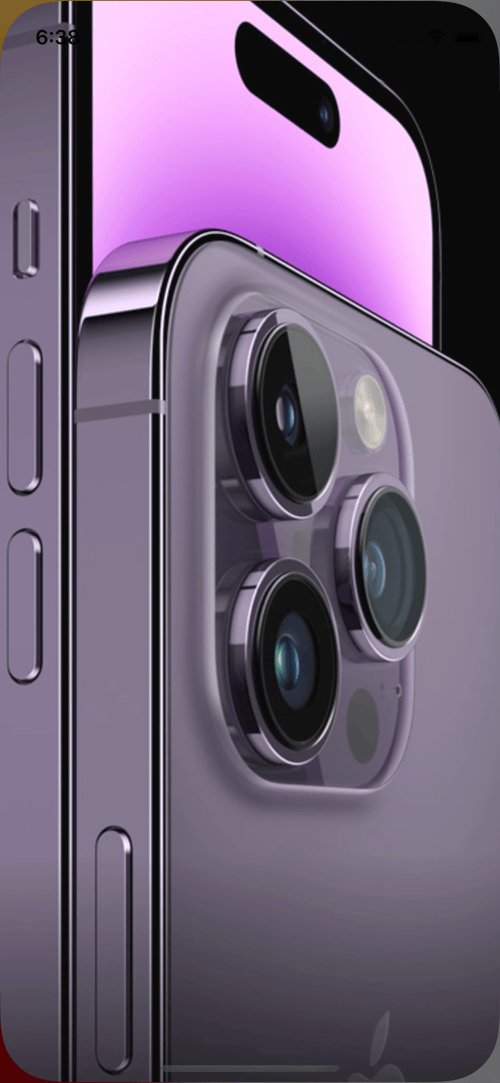
회색 화면이 잠시 등장했다가 이미지가 다운로드 되면 이어서 표시되는 걸 확인할 수 있다.
이름과는 다르게 Image 취급을 하지 않기 때문에, 크기 조정을 위한 Resizable을 사용할 수 없다.
struct ColorImageView: View {
var body: some View {
VStack {
AsyncImage(url: URL(string: "https://www.apple.com/v/iphone-14-pro/b/images/overview/colors/gallery_deep_purple__eog5f5067tw2_large.jpg")) { image in
image.resizable()
.scaledToFit()
} placeholder: {
ProgressView()
}
.frame(width: 200, height: 200)
.clipped()
}
}
}
이때는 생성자의 content 파라미터와 placeholder 파라미터를 사용한다.
content 파라미터는 다운로드 받은 이미지를 조정하는 closure가 되고,
placeholder는 이미지가 다운 받아지기 전까지 표시할 View를 구현한다.
여타 네트워크 동작과 마찬가지로 다운로드 실패시의 대책이 함께 고려되어야 함에 주의하자.
'학습 노트 > Swift UI (2022)' 카테고리의 다른 글
| 22. NavigationView & TabView (0) | 2022.10.25 |
|---|---|
| 21. Animation (0) | 2022.10.07 |
| 19. Color & Material (1) | 2022.10.06 |
| 18. Stepper & Picker & Date Picker & Color Picker (0) | 2022.10.06 |
| 17. Toggle & Slider & ProgressView (0) | 2022.10.05 |



