ForEach
Apple Developer Documentation
developer.apple.com
struct View_ForEach: View {
var items = AppleProduct.sampleList
var body: some View {
VStack {
ForEach(items, id: \.name) { item in
Text(item.name)
}
}
}
}
중간중간 등장했던 ForEach는 List나 이후에 살펴볼 Grid에서 폭넓게 사용된다.
List와 마찬가지로 데이터를 나열한다는 점에서든 동일하지만,
Table에 표시하지 않고 데이터들을 '나열' 하기만 한다.
ForEach를 표시하는 형식은 ForEach가 어느 View에 Embed 됐는지가 기준이 됨을 기억하자.
- List의 Section
- List의 편집 기능
- Custom UI
List의 위와 같은 기능의 구현에 활용되며,
ForEach의 생성자인 id는 전달되는 데이터가 identifiable을 채용하지 않았을 때,
데이터들을 구분할 속성을 지정하는 용도로 사용한다.
Grid
Grid는 격자 형식으로 View나 데이터를 표시하는 방식으로,
SwiftUI의 버전이 변함에 따라 다양한 방식이 존재한다.
ForEach와 Stack 사용하기
struct Grid: View {
var items = AppleProduct.sampleList
var body: some View {
ScrollView {
VStack {
ForEach(0 ..< 3) { row in
HStack{
ForEach(0 ..< 2) { col in
ProductGridItem(product: items[row * 3 + col])
}
}
}
}
.padding()
}
}
}
VStack으로 행을 구현하고, HStack으로 열을 구현한다.
각각 0부터 2, 0부터 1까지 반복하며 items 배열의 원소를 전달해 ProductGridItem을 구성한다.
LazyGrid
LazyHGrid
Apple Developer Documentation
developer.apple.com
LazyVGrid
Apple Developer Documentation
developer.apple.com
ForEach와 Stack을 사용하는 방식 대비 간결한 코드와 자원의 효율성이 좋다.
기본적으로 화면에 모두 표시할 수 있다면 '균등 분할' 하는 것이 특징이고,
Stack들이 최소 높이나 너비, 최대 높이나 너비가 필요한 것과 다른 가장 큰 차이이다.
VGrid와 HGrid가 존재하고 이는 Vertical과 Horizontal을 의미한다.
두 Grid는 모두 column 혹은 row와 content를 필수 파라미터로 가진다.
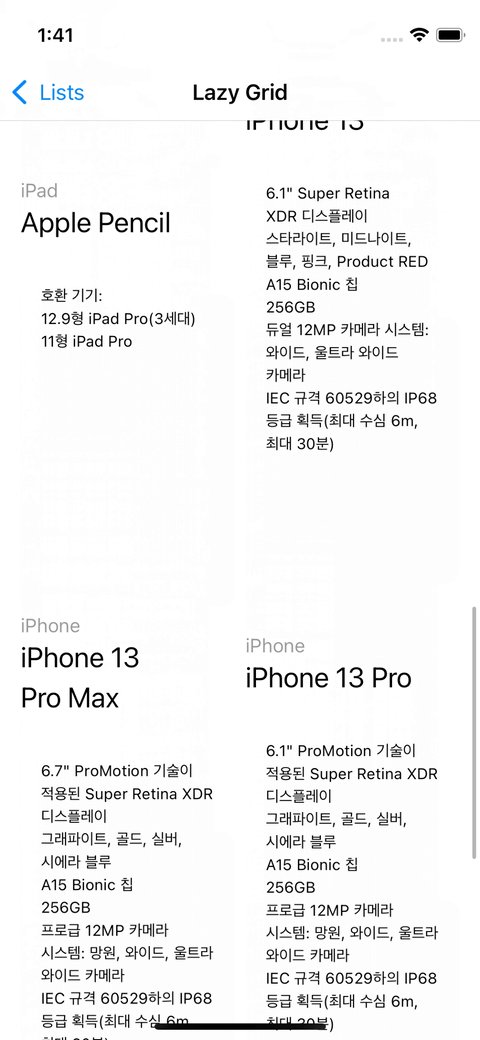
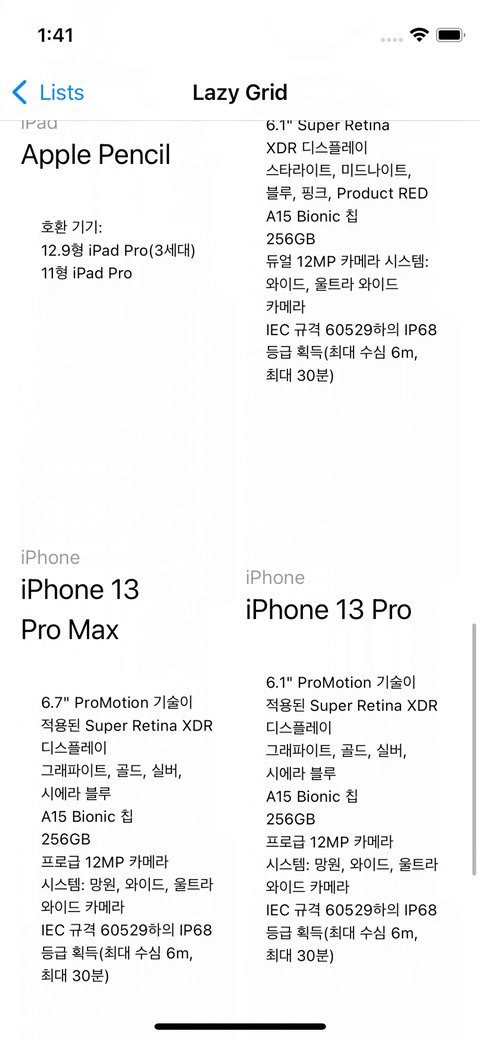
struct LazyGrid: View {
var items = AppleProduct.sampleList
private let columns = [GridItem(.adaptive(minimum: 150, maximum: .infinity), spacing: nil, alignment: .leading)]
var body: some View {
ScrollView() {
LazyVGrid(columns: columns, spacing: 100) {
ForEach(items) { item in
ProductGridItem(product: item)
}
}
.padding()
}
}
}
코드는 VGrid 방식의 코드이다.
Grid는 기본 상태에서는 Scroll을 지원하지 않기 때문에 이를 위해 Scroll View에 Embed 할 필요가 있다.
Grid의 column 혹은 row 사이의 여백은 padding modifier가 아닌,
Grid 생성자의 spacing을 통해 지정한다.
columns에 전달 되는 GridItem에 따라 디자인의 다양성이 달라지게 되는데,
해당 부분이 body 안에 같이 있으면 코드의 복잡도가 증가하기 때문에 속성으로 분리하는 편이다.
Apple Developer Documentation
developer.apple.com
private let columns = [GridItem(.adaptive(minimum: 150, maximum: .infinity), spacing: nil, alignment: .leading)]코드의 이 부분에 해당한다.
생성자의 alignment 파라미터를 사용해 정렬 기준을 변경할 수 있다.
사용하는 파라미터는 다음과 같다.
- size
column에서는 너비를 의미하고, row에서는 높이를 의미한다.
fixed를 사용해 고정값을 사용할 수도 있고,
위와 같이 adaptive를 사용해 최댓값과 최솟값 사이에서 동적으로 지정할 수도 있다. - spacing
다음 요소와의 간격에 해당한다.
보통은 nil을 전달한다. - alignment
정렬 기준을 설정한다.

결과는 위와 같다.
'학습 노트 > Swift UI (2022)' 카테고리의 다른 글
| 30. Gesture (0) | 2022.11.16 |
|---|---|
| 29. List의 부가 기능 구현하기 (0) | 2022.11.10 |
| 27. List #2 (0) | 2022.11.09 |
| 26. List #1 (0) | 2022.11.04 |
| 25. StateObject (0) | 2022.11.02 |



