기본 UI 구성하기 #4
ExplorerView, UserRowView
사용자 검색을 위한 화면을 구성한다.
UserRowView

더보기
Source
struct UserRowView: View {
var body: some View {
HStack(spacing: 12) {
Circle()
.frame(width: 45, height: 45)
VStack(alignment: .leading, spacing: 4) {
Text("user1")
.font(.subheadline).bold()
.foregroundColor(.black)
Text("almost admin")
.font(.subheadline)
.foregroundColor(.gray)
}
Spacer()
}
.padding(.horizontal)
.padding(.vertical, 4)
}
}검색된 사용자를 표시할 View다.
프로필 사진과 계정 이름, 상태 메시지를 표시하는 간단한 구성이다.
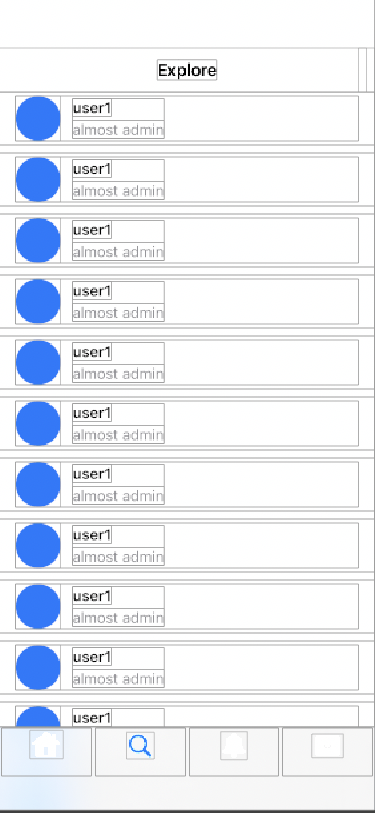
ExplorerView

더보기
Source
struct ExploreView: View {
var body: some View {
NavigationStack {
VStack {
ScrollView {
LazyVStack {
ForEach(0 ... 25, id: \.self) { _ in
NavigationLink {
ProfileView()
} label: {
UserRowView()
}
}
}
}
}
.navigationTitle("Explore")
.navigationBarTitleDisplayMode(.inline)
}
}
}검색 결과에 따라 앞에서 생성한 UserRowView를 표시한다.
원하는 사용자를 선택하면 해당 사용자의 상세 정보를 표시할 수 있도록 ProfileView와 연결한다.
해당 시점부터는 다시 검색 결과로 돌아올 수 있도록 NavigationView를 사용한다.
iOS16 업데이트부터 사용 방식이 변경됐기 때문에 NavigationStack을 사용했다.
'프로젝트 > Twitter Clone App (w∕Firebase)' 카테고리의 다른 글
| 06. 기본 UI 구성하기 #6 (0) | 2022.12.01 |
|---|---|
| 05. 기본 UI 구성하기 #5 (0) | 2022.11.30 |
| 03. 기본 UI 구성하기 #3 (0) | 2022.11.23 |
| 02. 기본 UI 구성하기 #2 (0) | 2022.11.22 |
| 01. 기본 UI 구성하기 #1 (0) | 2022.11.21 |



