기본 UI 구성하기 #1
TweetRowView & FeedView
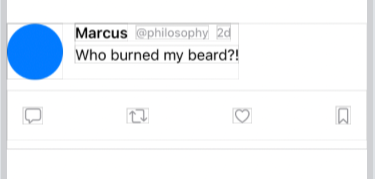
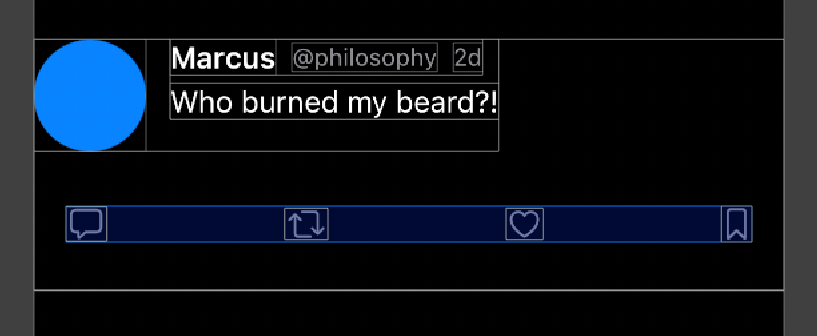
TweetRowView

Twitter의 글들은 Tweet으로 불리고,
위와 같은 레이아웃을 가진다.
더보기
Source
struct TweetRowView: View {
var body: some View {
VStack(alignment: .leading) {
//profile image & user info & tweet
HStack(alignment: .top, spacing: 12) {
Circle()
.frame(width: 56, height: 56)
.foregroundColor(Color(.systemBlue))
//user info & tweet caption
VStack(alignment: .leading, spacing: 4) {
//user info
HStack {
Text("Marcus")
.font(.subheadline).bold()
Group {
Text("@philosophy")
Text("2d")
}
.foregroundColor(.gray)
.font(.caption)
}
//tweet caption
Text("Who burned my beard?!")
.font(.subheadline)
.multilineTextAlignment(.leading)
}
}
//action buttons
HStack {
Button {
// action
} label: {
Image(systemName: "bubble.left")
}
Spacer()
Button {
// action
} label: {
Image(systemName: "arrow.2.squarepath")
}
Spacer()
Button {
// action
} label: {
Image(systemName: "heart")
}
Spacer()
Button {
// action
} label: {
Image(systemName: "bookmark")
}
}
.font(.subheadline)
.padding()
.foregroundColor(.gray)
Divider()
}
}
}
정보들을 표시하는 View가 상단에, Twitter의 여러 기능들을 담당하는 Button들이 하단에
이렇게 두 개가 수직으로 배치된다.
따라서 최상위에 VStack이 하나 필요하다.

상단의 View는 Profile 사진을 표시하는 Image View와
계정 이름, 계정, 게시일, Tweet을 표시하는 View가 수평으로 배치된다.
HStack이 하나 필요하다.

계정 이름, 계정, 게시일을 표시하는 Text View들은 수평으로,
Tweet을 표시하는 Text View는 위의 View와 수직으로 배치된다.

둘은 VStack에 Embed 된 HStack의 Text View들과 Text View가 될 것이다.

정보를 표시할 View 하단에는 기능들을 위한 Button이 자리한다.


해당 버튼들은 HStack에 Embed 된다.
FeedView

FeedView는 Tweet을 나열해 화면에 보여준다.
이때 이전에 구현한 TweetRowView를 사용한다.

더보기
Source
struct FeedView: View {
var body: some View {
ScrollView {
LazyVStack {
ForEach(0 ... 20, id: \.self) { _ in
TweetRowView()
.padding()
}
}
}
}
}ScrollView와 LazyVStack을 사용해 상하 스크롤이 가능한 지연 리스트를 생성한다.
LazyStack들은 화면에서 벗어난 View들에 대해 초기화 시점에 구현하지 않고 표시하기 직전에 구현해
많은 데이터를 효율적으로 관리하고, 표시할 수 있다는 장점을 가진다.
ForEach를 사용해 임시로 20개의 TweetRowView를 표시한다.
'프로젝트 > Twitter Clone App (w∕Firebase)' 카테고리의 다른 글
| 05. 기본 UI 구성하기 #5 (0) | 2022.11.30 |
|---|---|
| 04. 기본 UI 구성하기 #4 (0) | 2022.11.24 |
| 03. 기본 UI 구성하기 #3 (0) | 2022.11.23 |
| 02. 기본 UI 구성하기 #2 (0) | 2022.11.22 |
| 00. 시작하며 (0) | 2022.11.03 |


