서론
이전에 잘 사용하던 네이버 블로그를 버리고 자작을 거쳐 티스토리로 오게 된 데에는 '도메인' 문제가 가장 컸다.
블로그가 예쁘고 안 예쁘고를 떠나 어릴 때는 항상 '~.com'같은 나만의 주소가 있었으면 했으니까.
대학교를 졸업할 때 즈음 도메인을 구입했던것 같다.
티스토리는 현재 2차도메인을 반쪽만 지원한다.
연결은 가능하되, 해당 주소로 접근하는 경우 로그인을 필요로 하는 모든 기능을 사용할 수 없다.
이는 하나의 페이지에 두개의 주소가 할당되는 '크로스 도메인'에 관련된 것으로,
티스토리 측은 이를 해결하기 위해 고군분투하는 것으로 보이지만
이게 그렇게 호락호락한 문제가 아니라는 것을 잘 알고 있다.
졸작 때도 그렇게 우리를 괴롭혔었으니까 말이다.
좌우간 아무리 공부 목적의 블로그라지만,
개인 만족의 성격이 강한 블로그라지만,
혹시라도 있을 소통의 창구를 닫아 버리거나 없애는 것은 옳지도 않고,
결정적으로 재미도 없다.
그렇다고 다른 플랫폼으로 다시 옮기자니 이전이 그리 호락호락하지도 않고,
또 막상 이것저것 하다 보면 티스토리보다 못하면 못했지 더 편한 곳은 없다고 봐도 무방하다.
티스토리에 자신의 도메인을 연결해 사용하는 블로거들이 한 둘이 아닌지라
당연히 해결 방법에 대해서도 선구자들이 존재한다.
티스토리 2차도메인 댓글 문제 임시 해결하기
간단 해결 방법 다음의 코드를 스킨편집 - HTML편집에서 넣어줍니다. head, body 어디든 상관없습니다. 2020-08-07 업데이트 : 어디에 위치하던 동작하나 body의 맨끝에 위치시 조금더 실행속도가 빨라집
tistory.hi098123.com
간단하게는 위 글의 방식대로 스킨을 수정하는 것으로 우회할 수 있다.
해당 방식은 '로그인' 버튼을 누르면 2차 도메인으로 접근했던 게시글을 티스토리의 주소로 리다이렉션 해 문제를 해결한다.
세상 간단하지만 몇가지 단점이 있다.
- 어느 정도 수정이 가능하지만 기본적인 형태를 벗어나기 힘들다.
- 적절한 위치에 표시될 거라는 보장이 없다.
사용하는 스킨이 모두 다르다는 것을 감안해야 한다.
실제로 해당 영역과 다른 영역의 마진 문제나 모바일 등의 반응형 레이아웃 등 곤란한 부분이 있기 마련이다. - 방문자 입장에서 조금 번거롭다.
리다이렉션이 된다고는 하나 이후에 다시 댓글란까지 직접 이동해야 한다.
별도의 플로팅 버튼을 만들어 최하단으로 이동시킬 수도 있겠지만 이건 이거 나름대로의 작업이 또 필요하다.
따라서 티스토리의 기본 댓글 대신에,
Disqus라는 플랫폼을 사용하여 별도의 댓글 기능을 사용해 보도록 하자.
티스토리의 주소가 아닌 내 도메인으로 접근해도 소통을 할 수 있도록 말이다.
본론
Disqus란?
Disqus는 해외에서는 널리 사용되고 있는 '통합 댓글 플랫폼'이다.
SNS의 계정을 만들듯이 Disqus의 계정을 하나 만들고,
해당 계정으로 Disqus를 탑재한 페이지에 댓글을 남긴다.
이렇게 남긴 댓글은 자신의 Disqus 계정에서 일괄적으로 확인할 수 있고, 관리할 수 있다.
이러한 메커니즘은 생소하지만 또 의외로 친근하며 장점도 가지고 있다.
일단은 한국에서 널리 사용되고 있는 '소셜 로그인'을 활용한 소셜 댓글과 비슷하다.
따라서 쓸데없는 계정을 늘릴 필요가 없고, 디지털 치매에서 조금 자유로워질 수 있다.
이에 더해 어느 곳에서 댓글을 달건 계정에 돌아와서 '통합적으로' 관리할 수 있다.
과거의 흑역사를 지우기 위해 디지털 장의사나 무한한 시간을 들일 필요도 없다.
Disqus 계정 생성
일반적인 회원가입과 비슷하다.
'@'으로 시작하는 고유의 ID를 가질 수 있으며 해당 ID는 중복이 허용되지 않는다.
정상적으로 댓글을 달려면 이메일 인증을 한 번 해야 하는데 여기서 문제가 생긴다.
http://disq.us/url?url=http%3A%2F%2Fdisqus.com%2Fverify%2F%3Flang%3Den-us%26token%3DkKXK0Xg2ZhRypxLHbVNkx6azsVJUsCM2%26user%3D382476868%3AiNmTD6qKxLDtUsH
G5Tw0qd5wcdY&impression=c3e5ab3c---------0ac09e1925db&type=welcome.verify&event=email&behavior=click
인증 메일은 위와 같은 Url을 가지는데 내 환경이 맥이라 그런지는 몰라도
Edge건 Safari건 정상적으로 이동을 할 수 없다.
http%3A%2F%2Fdisqus.com%2Fverify%2F%3Flang%3Den-us%26token%3DkKXK0Xg2ZhRypxLHbVNkx6azsVJUsCM2%26user%3D382476868%3AiNmTD6qKxLDtUsH
G5Tw0qd5wcdY&impression=c3e5ab3c---------0ac09e1925db&type=welcome.verify&event=email&behavior=click
따라서 원래의 Url의 'http://disq.us/url?url=' 이하의 'http~' 부분만 복사해서
URL Decoder/Encoder
meyerweb.com
위와 같은 Url Decoder에 넣어 새로운 Url을 생성해 이동하면 인증이 정상적으로 진행된다.
블로그에 Disqus 설치하기

회원가입을 마치면 위와 같은 화면을 만날 수 있다.
우리는 단순히 댓글을 달기만 하는 것이 아니라 블로그에 '설치'하기를 원한다.
아래의 'I want to install Disqus on my site' 버튼을 선택해 진행하자.

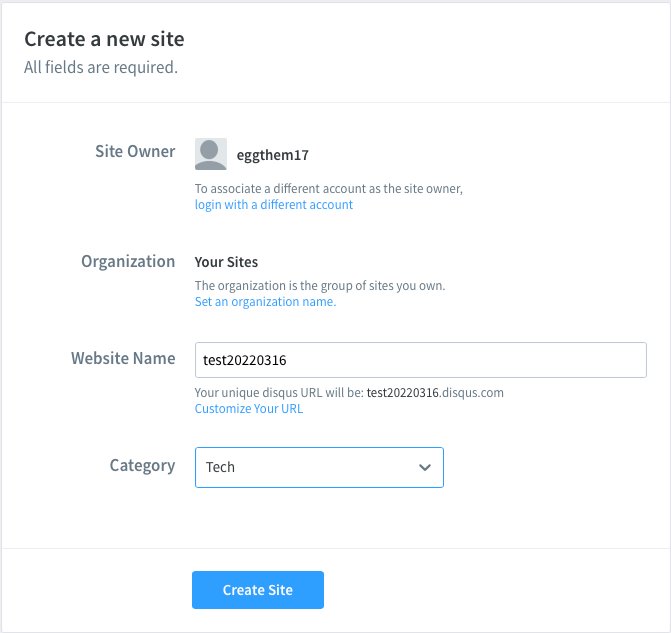
사이트를 생성한다.
Disqus를 블로그에 설치하게 되면, 이제 댓글들을 관리할 필요가 있다.
경우에 따라 승인, 삭제 등이 가능하고 이를 위한 콘솔을 생성하는 과정이다.

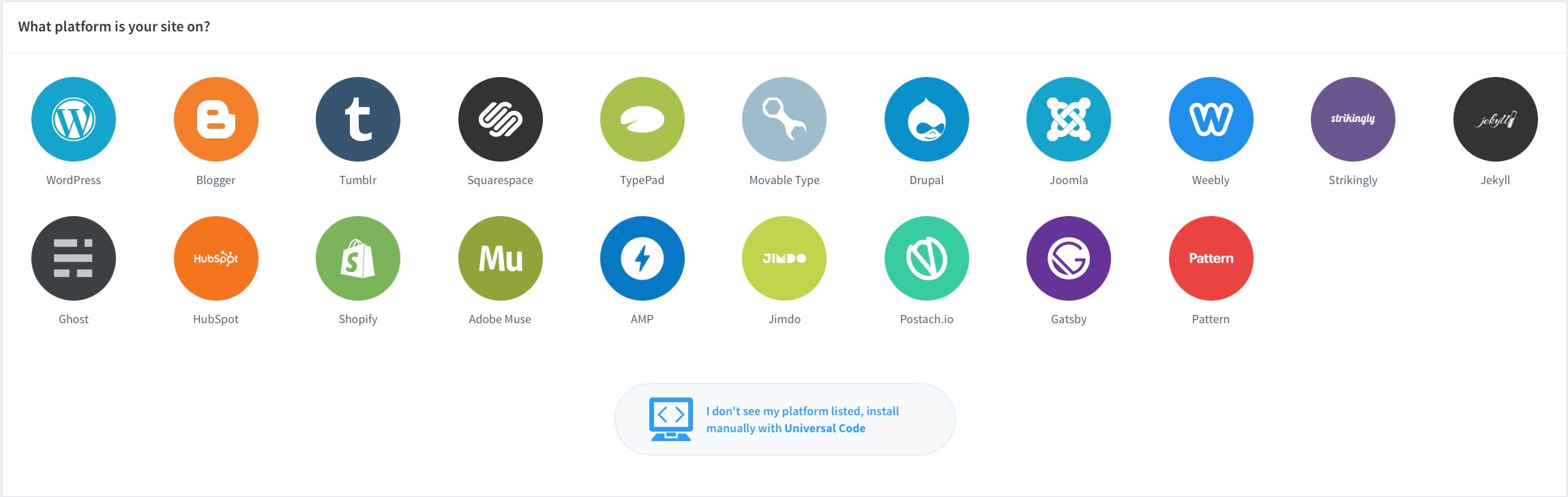
이후에 설치할 플랫폼을 선택하게 된다.
당연히 tistory가 존재하지 않으므로 하단에 보이는 Univeral Code 버튼을 선택한다.

주목해야 할 코드는 가장 첫 번째 코드블록에 있는 코드다.
해당 코드는 두 개로 분리할 수 있는데,


첫번째 줄과 그 외의 부분이다.
첫번째 줄은 페이지 내의 Disqus의 위치를 결정하게 되고,
이외의 부분은 기능에 해당한다.

HTML 코드에서 'article-reply'를 검색해 이동한다.
해당 부분에 내가 사용 중인 odssey 스킨의 기존 댓글창이 존재한다.
여기서 우리는 한 가지 선택을 해야 한다.
- 티스토리의 댓글을 유지하기
- 티스토리의 댓글을 대체하기
필자는 후자를 선택했고, 해당 블록을 전부 지운 뒤
Disqus의 첫 번째 설치 코드로 대체했다.
적용한 스킨 등이 많다면 이후에 원복 할 수 있도록 코드를 전부 복사해 백업을 해 두는 걸 추천한다.

HTML 코드의 가장 바닥으로 내려가면 '</body>'라고 적혀있는 부분이다.
이 부분이 Disqus가 요구하는 'Body'의 가장 마지막 부분으로 찾기 수월하다.
해당 부분에 나머지 코드를 붙여 넣어주면 된다.
이외의 코드는 Disqus의 댓글 카운트를 연동하는 코드인데 티스토리에는 굳이 연동하지 않는다.

다음으로 넘어가 Website URL만 바꿔주면 동작하기 시작한다.
결론
자료를 이곳저곳 찾다 보니 Disqus를 적용했다가 다시 티스토리로 돌리는 경우가 심심치 않게 존재한다.
이유는 두 가지로 Disqus 무료 플랜의 광고 정책이 마음에 들지 않았거나,
알림 등의 기능의 부재 및 이웃들 간의 소통 문제를 꼽을 수 있다.
Disqus 가격 정책

머리가 나쁘면 몸이 고생한다고 했던가...
돈만 있으면 머리가 좋을 필요도 없다.
원래라면 한줄한줄 정성 들여했어야 할 프로그래밍과 다른 비용들을 Disqus에서 부담하고 있다.
시작은 Basic으로 시작하지만 대부분의 기능을 사용할 수 있다.
댓글창 위아래로 광고가 붙긴 하지만
일반 사용자들의 광고 차단 플러그인의 사용 빈도가 높아졌으며.
이 조차도 하지 않겠다면 그건 기업을 자원봉사자 정도로 보는 게 아닌가 싶다.
개인적으로 광고가 마음에 들지 않는다면 Plus 까지는 괜찮지 않을까 싶다.
솔직히 도메인을 연결해 둔 상황에서 리다이렉션 외에는 별 방법이 존재하지 않는다.
번외
Disqus 언어 설정
외국 플랫폼이지만 한국어를 지원했었고, 현재도 편법으로 한국어를 사용할 수 있다.
2020년 변경된 디스커스 Disqus 한글 세팅을 해보자
얼마전 디스커스에서 또 한번의 패치를 하고 그동안 편법으로 하던 한글세팅의 방법이 변경되었다. 기존의 편법으로 이용하던 이용자들은 피해가 없지만, 신규로 블로그에 유입되는 사람들은
jungjoongi.com
잘 정리된 글이지만 22년에는 조금 달라진 부분과 헛갈리는 부분이 있어 추가적으로 작성한다.
1. 개발자 도구 (또는 F12)를 누른다.
>> 이후 소스(Source)로 이동한다.
2. 개발자 도구의 Search부분에서 forums/update를 검색한다.
>> 검색되는 결과에서 아랫 줄을 더블클릭한다.

2-1. 바뀐 화면에서 Pretty Print를 활성화한다.

3. ctrl + F로 Oa.a.call(t && t.useInternal ? "internal/forums/update" : "forums/update"를 검색한다.
>> 검색 키워드를 "forums/update" 로 변경해 검색을 진행한다.

4. n.props.selection.forum && (e = dm({ 부분을 찾아서 브레이크 포인트를 걸고 아무 언어를 선택한 후에 SAVE를 눌러 변경처리를 한다.
>> 'n.props.selection.forum && (e= sf{{' 열을 찾아 왼쪽의 라인 넘버를 클릭해 Break Point를 지정한다.
이후 페이지에서 아무 언어나 선택한 후 Save를 클릭하면 해당 부분에서 진행하지 않고 동작이 멈추게 된다.

5.e부분에 마우스를 클릭하여 en -> ko로 변경한다.
>> 변경할 파라미터는 'translationLanguage'이다.

6. Next를 눌러 변경된 값을 전송한다.

영어로 그대로 둬도 상관은 없지만 한글이 좋다면 위와 같이 설정하면 된다.
멀티 도메인 설정
티스토리에 Disqus 설치하기. 멀티도메인에서 같은 thread 사용 방법 추가.
티스토리에 Disqus 설치 하는 것을 간단히 정리 해 봄. 예전에 계정은 만들어 뒀었기 때문에 처음 시작 하는 사람에겐 조금 다르게 나올 수도 있다. https://disqus.com/ 사이트에 들어 간다. 아래 처럼
junho85.pe.kr
해당 글의 마지막을 따라 하면 된다.
주의할 점은 Disqus의 설정에는 'tistory.com'의 주소가 들어가야 하고,
HTML 수정 부분에서 2차 도메인을 적용해야 한다.
'삶은계란 (Diary) > 일상' 카테고리의 다른 글
| 없는 날짜는 어떻게 표시해야 할까? (0) | 2022.05.31 |
|---|---|
| 쌩뚱맞은 'SyntaxError: invalid character in identifier' 해결하기 (0) | 2022.04.14 |
| 레오폴드 750RBT 맥에서 써보기 (0) | 2022.02.24 |
| HiBy R5S 다크모드 적용하기 (Android 8.x 다크모드) (0) | 2021.12.22 |
| 토스뱅크 오렌지밀크 수령 (0) | 2021.10.08 |



