Auto Layout Practice #2

이전에 만들었던 프로필 화면은 Landscape 상태에서 다음과 같은 문제가 있었다.
- 프로필 사진이 상태 메시지를 가린다.
- 좌우의 공간 낭비가 심하다.
따라서 수정 방안은 다음과 같다.
- 프로필 사진을 같은 경계 상의 왼쪽으로 조정한다.
- 이름과 이메일 주소를 프로필 사진 아래로 배치한다.
- 버튼을 오른쪽에 배치한다.
- 상단 Container의 버튼은 프로필 사진에 가려지게 된다.
따라서 오른쪽으로 이동시킨다.
바로 직전에 배운 Adaptive Layout을 적용해 Landscape에서도 효율적이고 유동적인 UI를 구현하는 것이 목표이다.
1
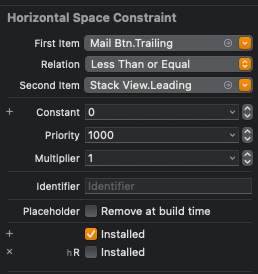
상단 Container의 좌측 하단 버튼은 Landscape시 오른쪽으로 이동해야 한다.
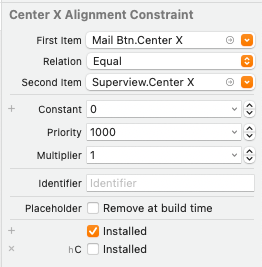
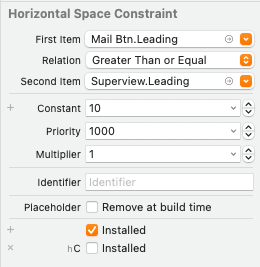
- Height가 Compact 인 경우 기존의 leading 제약을 비활성화한다.
- Height가 Compact 인 경우 새롭게 Trailing 제약을 추가한다.
이때 Regular인 경우에 적용되지 않도록 제약을 수정한다.


trailing 제약은 이전에 leading을 추가했던 것과 같이 우측 상단의 leading 제약에 맞추면 유지보수에 유리할 수 있다.

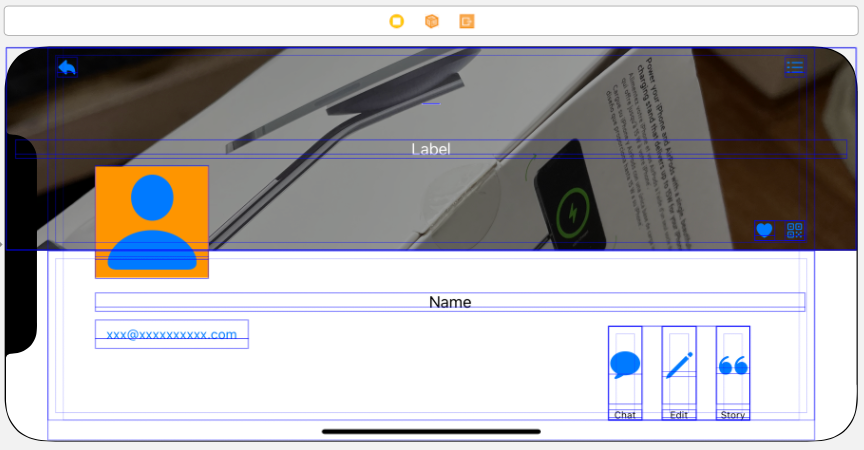
수정된 제약대로 Landscape 상태에서 우측 하단에 표시된다.
2
프로필 이미지가 Landscape 상태에서 왼쪽에 표시될 수 있도록 수정한다.
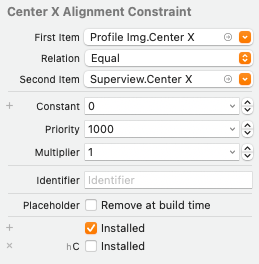
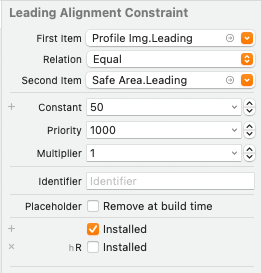
- Height가 Compact인 경우 수평방향 가운데 정렬 제약을 비활성화한다.
- Height가 Compact인 경우 Leading 제약을 추가한다.
마찬가지로 Regular인 경우 적용되지 않도록 제약을 수정해야 한다.



의도한 대로 동작한다.
3
이름과 email 주소를 표시하는 Label과 Button의 위치를 수정한다.
- Height가 Compact인 경우 Label의 기존 Leading 제약을 비활성화한다.
- Height가 Compact인 경우 Label의 leading 제약을 프로필 이미지와 동일하게 한다.


- Landscape 상태에서는 Text들이 왼쪽 정렬로 표시될 수 있게 Label의 정렬 제약을 추가한다.

하지만 Alignment 속성은 Variation을 추가할 수 없기 때문에 코드를 통해 수정해야 한다.
//
// ViewController.swift
// Auto Layout Copycat
//
// Created by Martin.Q on 2021/12/14.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var mailBtn: UIButton!
@IBOutlet weak var profileImg: UIImageView!
@IBOutlet weak var nameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
mailBtn.layer.cornerRadius = 3
mailBtn.layer.borderColor = UIColor.lightGray.cgColor
mailBtn.layer.borderWidth = 1
profileImg.layer.cornerRadius = profileImg.bounds.width * 0.5
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
switch newCollection.verticalSizeClass {
case .compact:
nameLabel.textAlignment = .left
default:
nameLabel.textAlignment = .center
}
}
}willTransition(to:with:) 메서드를 오버 라이딩한다.
해당 메서드는 transition 될 때마다 호출된다.
변화하는 verticalSizeClass에 맞춰 분기해 Alignment 속성을 변경한다.



버튼도 수평 방향 가운데 정렬 제약과 Leading 제약을 수정하고,
Label과 같은 위치에서 시작할 수 있도록 새로운 Leading 제약을 추가한다.

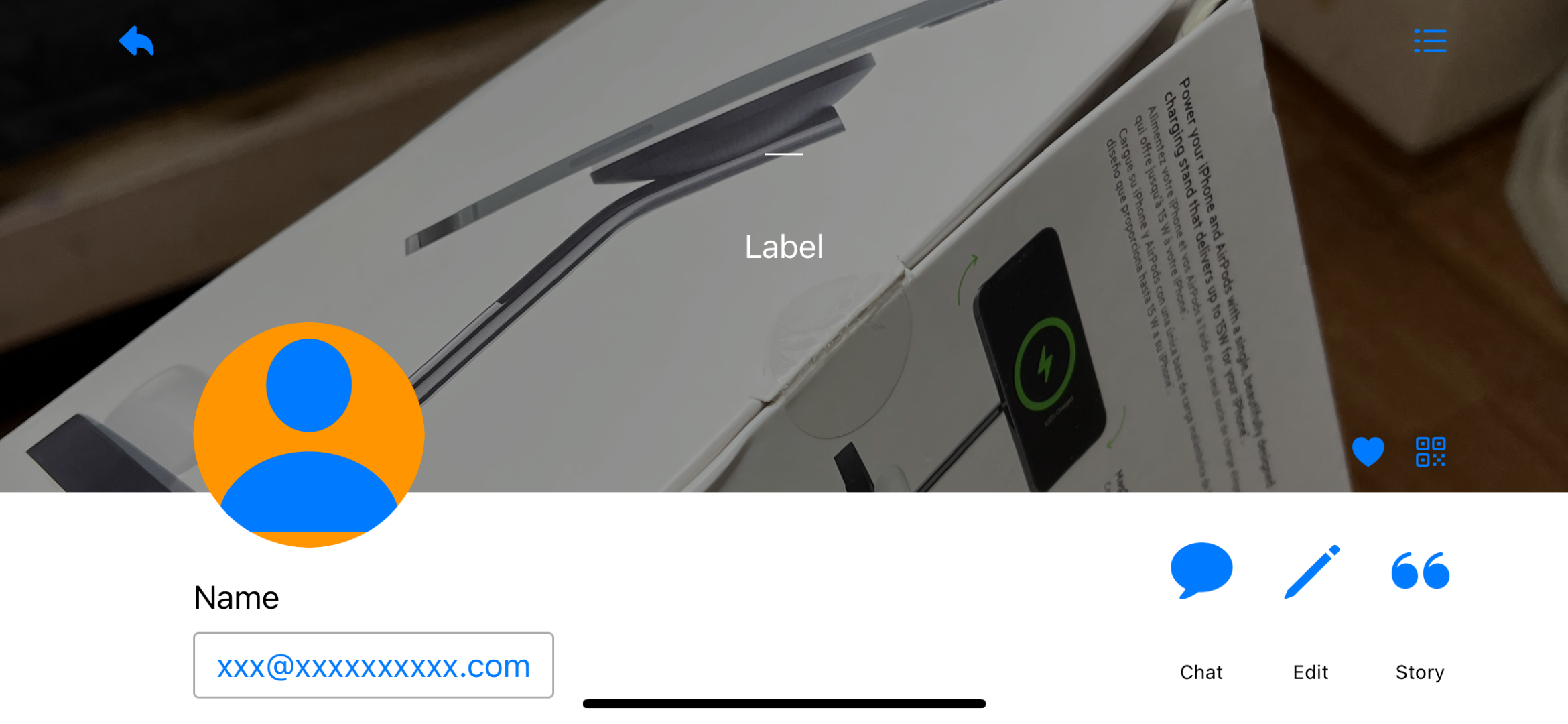
지금까지의 변경사항은 위와 같다.
4
하단의 버튼 3개를 오른쪽으로 이동시켜야 한다.
- Height가 Compact인 경우 수평방향 가운데 정렬 제약을 비활성화한다.
- Height가 Compact인 경우 Trailing 제약을 추가하고, 높이를 변경한다.




(이후 trailing 제약은 0으로 수정했다.)
5
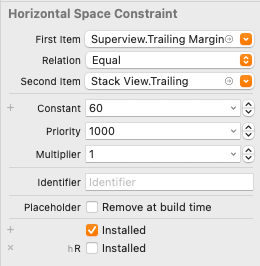
현재 상태에서는 Label과 Button이 버튼 위까지 넘어올 수 있는 가능성이 존재한다.
- Height 가 Compact인 경우 Trailing 제약을 비활성화한다.
- Height가 Compact인 경우 오른쪽 버튼의 Leading을 기준으로 새롭게 Trailing 제약을 추가한다.



같은 방식으로 Button에도 Trailing 제약을 추가한다.


6
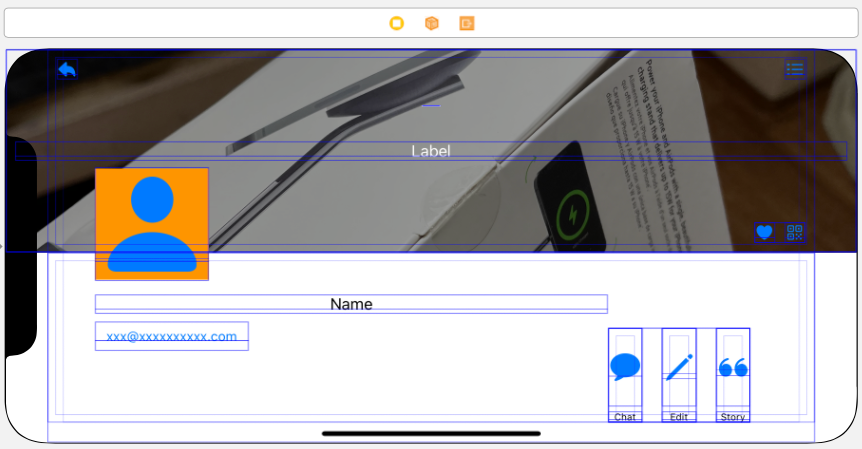
Landscape 상태에서 하단 Container의 높이가 너무 높아 배경 이미지가 잘 보이지 않는다.
- Height가 Compact인 상태에서 적절한 높이를 표시하도록 제약을 수정한다.



완성된 화면은 위와 같다.
'학습 노트 > iOS (2021)' 카테고리의 다른 글
| 164. Constraints with code #2 (0) | 2021.12.17 |
|---|---|
| 163. Constraints with Code #1 (0) | 2021.12.16 |
| 161. Adaptive Layout (0) | 2021.12.16 |
| 160. Auto Layout Practice #1 (0) | 2021.12.15 |
| 159. Layout Margin & Layout Guide (0) | 2021.12.14 |



