서론
블로그를 임시 오픈하긴 했지만 아직 남들에게 보여주기 민망한 수준이다.
컨텐츠나 대쉬보드의 경우엔 시간이 해결해 줄 문제이지만 가장 간단한 방법으로 도메인(domain)을 생각해 봤다.
쉽게 말하면 naver.com 같이 서버 ip를 대신하는 주소를 도메인이라고 하고.
이 도메인은 한 사람이 할당 하면 다른 사람을 사용하지 못하게 된다.
일반인들은 모르겠지만 나나 여러 개발자들의 경우 자신만의 사이트나 블로그를 갖고, 자신만의 도메인을 하나쯤 소유하고 싶은 욕구가 생긴다.
하지만 이 도메인을 사용하는 것은 일정량의 비용이 들고, 엄두도 못 내던 찰나 올 해에 하나 장만해 봤고,
이를 실질적으로 사용하는 과정을 적어 본다.
본론
내 블로그는 vue.js를 사용하고 서버 및 기능은 firebase에 의존하고 있다.
여러 환경이나 시간이 지남에 따라 방법이 달라질 가능성이 있다.
도메인 구입하기.
가장 첫번째로 내 도메인을 선택해야 한다.
같은 이름이라도 '.' 다음을 달리 둠으로서 비용과 사용 가능성이 달라진다.
여러 저렴한 도메인 업체가 있고, 업체들 마다, 국가마다 가격도 다르니 충분한 검색 후 선택하길 바란다.
내 경우엔 구글의 떡밥을 물고 애초에 쉽게 마음을 정해 버렸다...

'firebase console > hosting > 커스텀 도메인 추가'를 누르면 팝업이 하나 등장하는데,

나는 바로 이곳의 미끼를 문 것이다... 😇
그래도 마냥 장점이 없는 것은 아닌데,
- firebase와 연동 시 인증 과정 생략
- google을 경유한다는 왠지 모를 믿음
- 자동갱신
첫번째는 과정이 하나 준다는 편의성 면에서,
세 번째는 도메인을 '뺏기지' 않아도 된다는 면에서 상당히 유용하다.
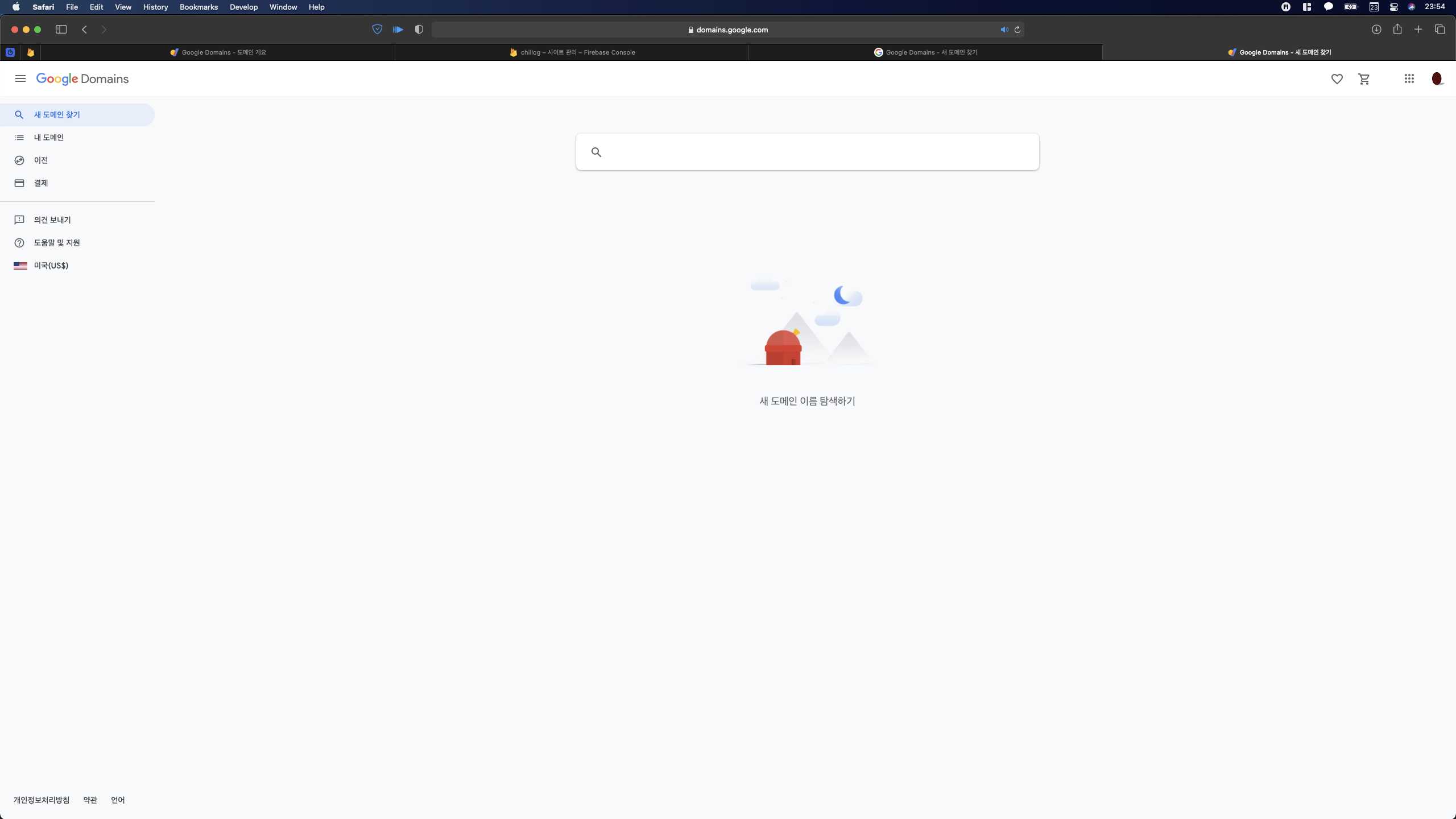
google domain 페이지는 다음과 같이 생겼다.

나도 그랬고, 다른 사람도 그랬듯이 아마 '해당 국가에서 사용할 수 없음'같은 요상한 경고문을 볼 수 있을 것이다.
일단은 좌측 메뉴 마지막 줄에 국가 설정을 '미국'으로 설정하고 진행하면 된다.
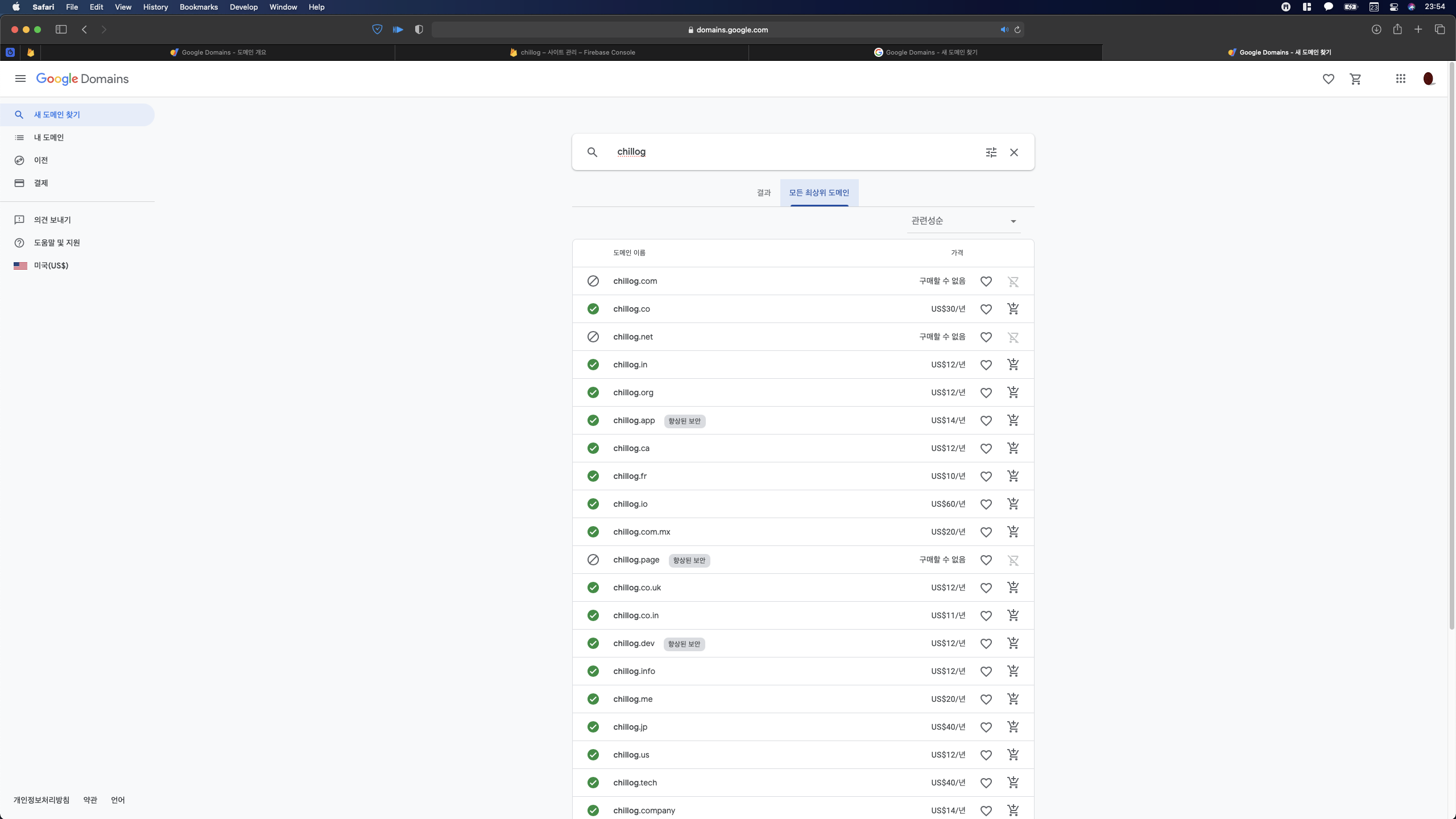
누가봐도 검색을 해야 할 것 같은 곳에 내가 원하는 도메인 이름을 검색하면 다음과 같이 모든 도메인을 검색해 준다.

내 블로그 이름인 chillog로 검색을 하였고, 가장 익숙한 '.com'와 '.net'은 누군가가 이미 사용하는 듯하다.
바로 직전에 '.page'의 도메인을 구입했고, 따라서 구입할 수 없는 것을 볼 수 있다.
여기서 주의할 점은 도메인들 각자의 가격이다.
'.com'과 '.net'의 가격은 얼마였는지 모르겠지만, 요즘 뜨고 있는 '.io'의 가격이 연간 60불로 상당하다.
물론 예쁘고 범용성 있는 도메인도 좋지만, 용도와 상황에 따라 그만큼의 가치가 있는지는 생각해 봐야 할 것이다.
또한 검색 중 너무 저렴한 특정 국가의 도메인은 스팸 등의 이력이 있어 메일링 서비스나 여러 부분에서 번거로울 수 있다고 하니 염두 해 두면 좋겠다.
도메인들 옆에 '향상된 보안'은 처음엔 https 관련인 줄 알았는데 가격 차이도 얼마 안 나고 뭔가 좋아 보이니 나쁘지 않을 것 같다.
구입은 간단하다.
오른쪽의 쇼핑카트 버튼을 클릭하고 상단바의 쇼핑카트를 클릭하면 결제 단계로 넘어간다.

기본 1년으로 되어 있지만 갱신 기간을 더 늘릴 수 있다.
다만 기간을 늘린다고 가격이 내려가진 않는다.
개인정보 보호와 구글 도메인의 최대 장점인 자동 갱신을 체크하고 확인을 클릭한다.
맞춤 이메일 항목은 개인의 필요에 따라 선택하도록 한다.
다만 체크할 경우 추가 비용이 발생하게 된다.

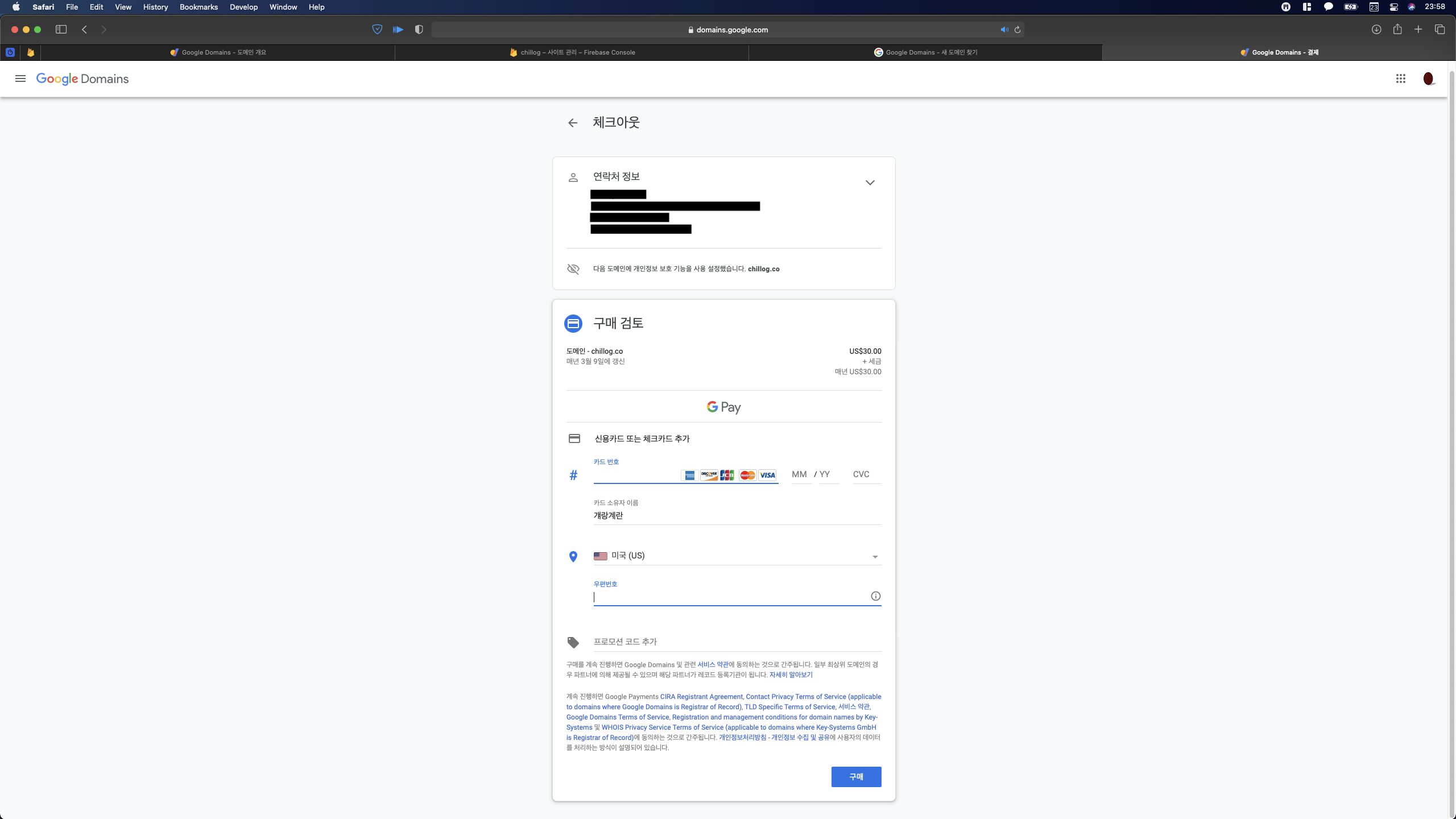
결제 정보가 아닌 연락처 정보임을 명심하고 정확히 작성하도록 하자.
팁 아닌 팁인데, firebase 팀도 그렇고 GCP 팀도 그렇고 애초에 영어 문의가 아니면 답변 자체를 거부한다.
(딱 한번 친절한 Moises 씨에게 답변받아 봤다. 감사해요.)
혹시 모르니 연락처도 영문으로 적어주고 '저장하고 계속하기' 클릭

메뉴가 한글로 나오지만 우린 해외 결제 중임을 확실히 알고 있어야 한다.
해외 결제가 가능한 카드정보를 입력하고 우편번호를 입력해야 한다.
이 경우 어떻게 해야 할까를 상당히 고민했는데 결국 평소에 해외 직구할 때 사용하던 배송대행지 사서함 번호를 넣기로 결정했다.
전달받아야 하면 뭐... 어떻게 받아 볼 수도 있지 않을까...?
구매를 클릭하면 연락처에 기입한 메일로 인증 메일이 오고, 인증을 하면 이후에 자유롭게 사용할 수 있다.
도메인 연결하기
자, 이후의 과정은 간단하다.
google domain을 firebase에 연결할 경우 무려 인증 과정을 건너 뛸 수 있다!
간단한 기입 한 번만 거치면 내 도메인을 바로 블로그에 연결 할 수 있다.

방금 구입한 도메인을 형식에 맞게 입력해 준다.
처음엔 'www.' 없이 구입한 도메인 그대로(chillog.co) 입력해 준다.
기존 웹사이트로 리디렉션도 일단은 무시하고 진행한다.


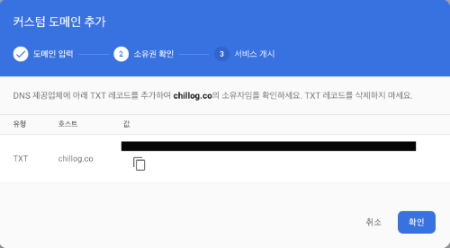
다른 곳에서 구입한 도메인을 입력했을 때(좌)와 google domain에서 구입한 도메인을 입력 했을 때(우)의 차이다.
소유권 확인 단계를 자동으로 처리하고 바로 서비스 개시로 넘어간 것을 볼 수 있다.
이 서비스 개시의 레코드를 도메인에 입력해 주면 된다.
다시 한번 google domain 콘솔에 접속한다.

'내 도메인 > DNS'의 '맞춤 리소스 레코드'에 서비스 개시 화면에서 보여준 정보를 순서대로 입력하면 된다.
어떤 원리로 이름이 저렇게 되는지는 모르겠지만 다음의 글을 참고했다.
(https://www.geeksforgeeks.org/connecting-custom-domain-to-website-hosted-on-firebase/)
이렇게 진행하면 firestore hosting의 상태가 '설정 필요 > 대기 중 > 연결됨'의 순서로 바뀌게 되고, 이후엔 해당 주소로 접근할 수 있게 된다.
'대기 중 > 연결됨'은 경우에 따라 최대 24시간까지 걸리는 경우가 있다고 한다.
여담
chillog.com의 경우 도메인 구입 시기가 내가 블로그를 만들기 시작하면서 github에 푸시하며 관리하기 시작한 시점과 거의 동일하다.
아마 도메인 장사와 비슷한 느낌인 것 같은데 기업들이 서비스 개시 전에 도메인을 사 들이는 이유를 얼핏 알 것 같다.
(내 블로그가 뭐라고... 😢)
참, 외부 도메인을 연결 한 이후로 구글 인증(social auth)가 OAuth 오류를 뿜고 있다.
이 게시글은 오류를 포스팅하기 위한 나름의 빌드업인 셈이다...
Log
2021.07.22.
블로그 이전으로 인한 글 옮김 및 수정.
'프로젝트 > Chillog (Blog)' 카테고리의 다른 글
| Toast UI Editor (tui editor) plugin 적용하기 (#1) (0) | 2021.07.23 |
|---|---|
| 왠진 모르겠지만 첨부한 사진이 날아가는 문제. (0) | 2021.07.23 |
| 운영하다보니 날 괴롭히는 editor 문제 (0) | 2021.07.23 |
| Firebase Hosting 도메인 연결 후 google authentication 인증 문제 (0) | 2021.07.22 |
| SPA(Single Page Application)의 Firebase Hosting '404(page not found)' 오류 (0) | 2021.07.22 |



