이전까지의 작업으로 데이터 저장은 잘 되지만 이를 확인할 방법이 없다. (솔직히 확인이 안 되니 잘 되는지도 모른다.)
확인할 수 있도록 간단한 UI와 Fetch 기능을 구현해 결과를 확인해 보도록 하자.
//
// ContentView.swift
// ReminderApp
//
import SwiftUI
struct HomeView: View {
@FetchRequest(sortDescriptors: [])
private var myListResults: FetchedResults<MyList>
@State private var isPresented: Bool = false
var body: some View {
NavigationStack {
VStack {
List(myListResults) { list in
Text(list.name)
}
HStack {
Button {
isPresented = true
} label: {
Text("Add List")
.font(.headline)
}
.padding()
}
.frame(maxWidth: .infinity, alignment: .bottomTrailing)
}
.sheet(isPresented: $isPresented, content: {
NavigationStack {
AddNewListView { name, color in
do {
try ReminderService.saveMyList(name, color)
} catch {
print(error.localizedDescription)
}
}
}
})
}
.padding()
}
}놀랍게도 이게 전부다.
@FetchRequest(sortDescriptors: [])
private var myListResults: FetchedResults<MyList>'@FetchRequest'는 View가 표시될 때 CoreData의 데이터를 자동으로 조회해 업데이트한다.
이때 전달한 FetchedResults에 전달된 MyList는 이전에 선언했던
//
// MyList+CoreDataClass.swift
// ReminderApp
//
import Foundation
import CoreData
@objc(MyList)
public class MyList: NSManagedObject {
}해당 MyList 클래스를 의미한다.
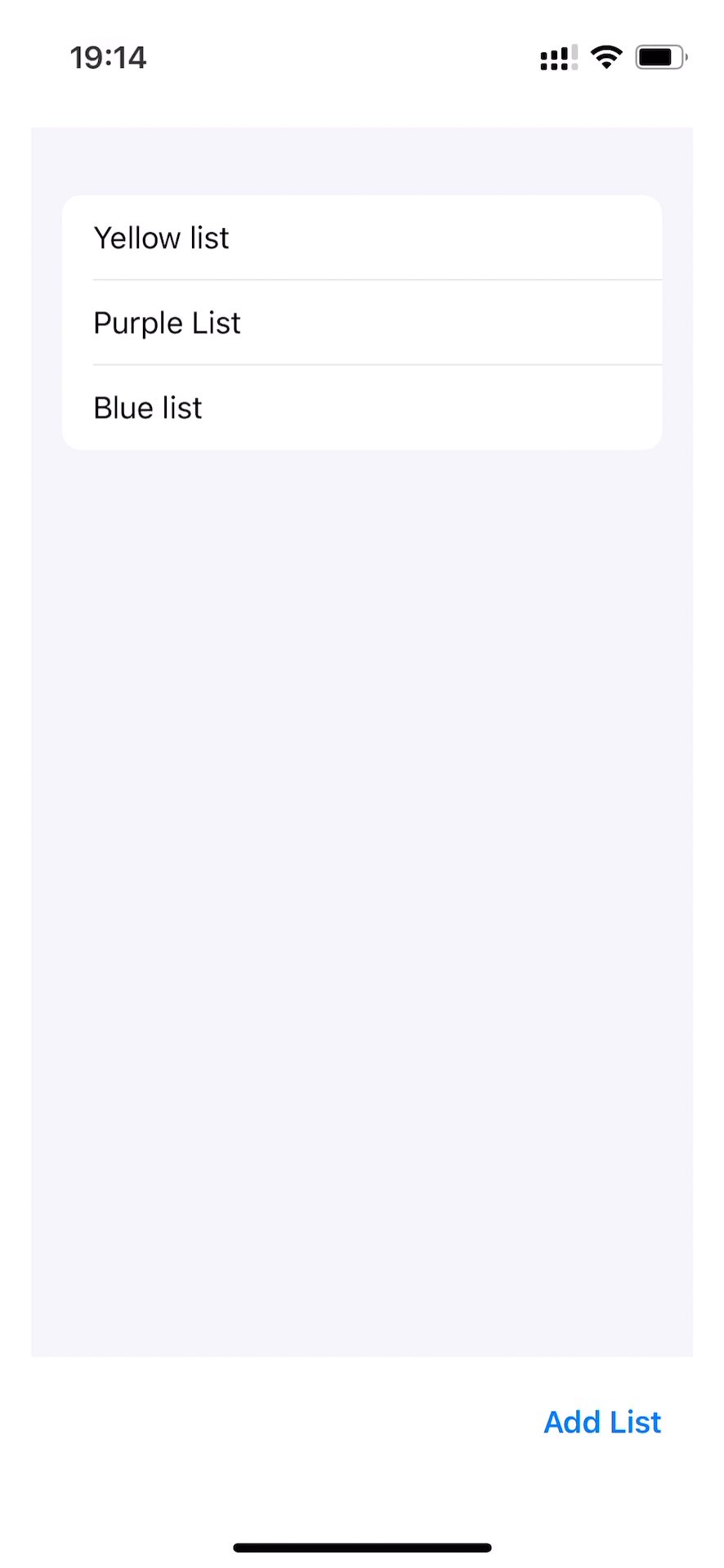
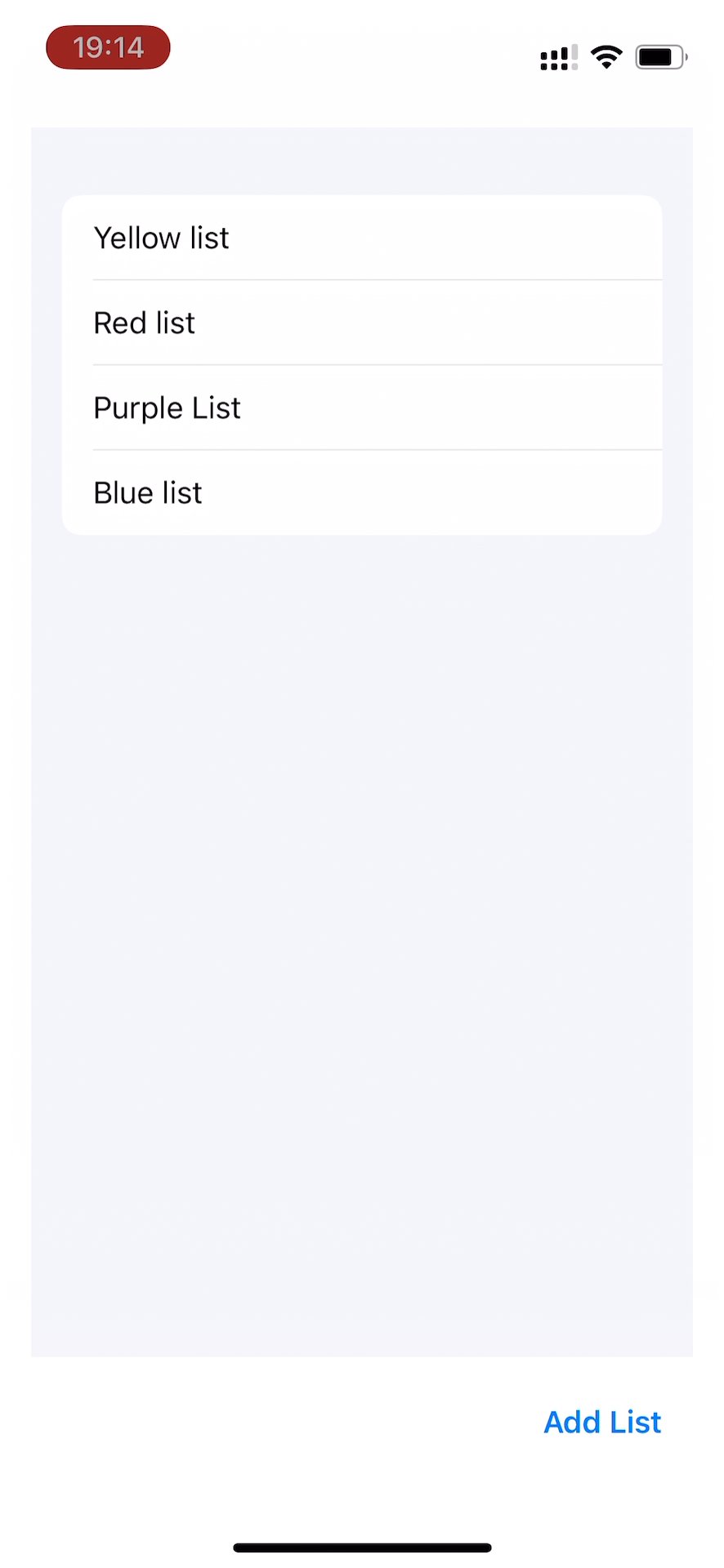
이렇게 불러와진 데이터중 name 속성을 ListView에 표시하도록 인터페이스를 구성했다.

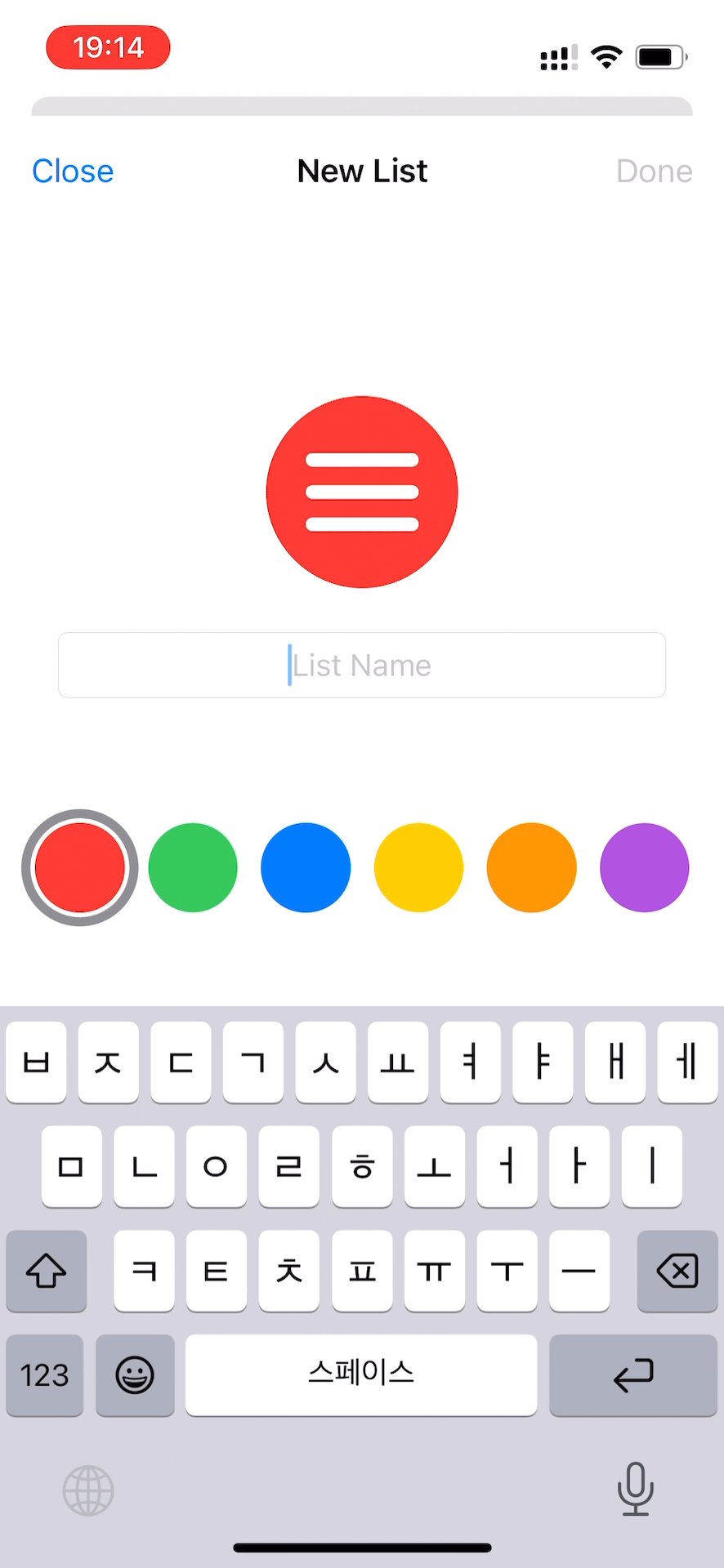
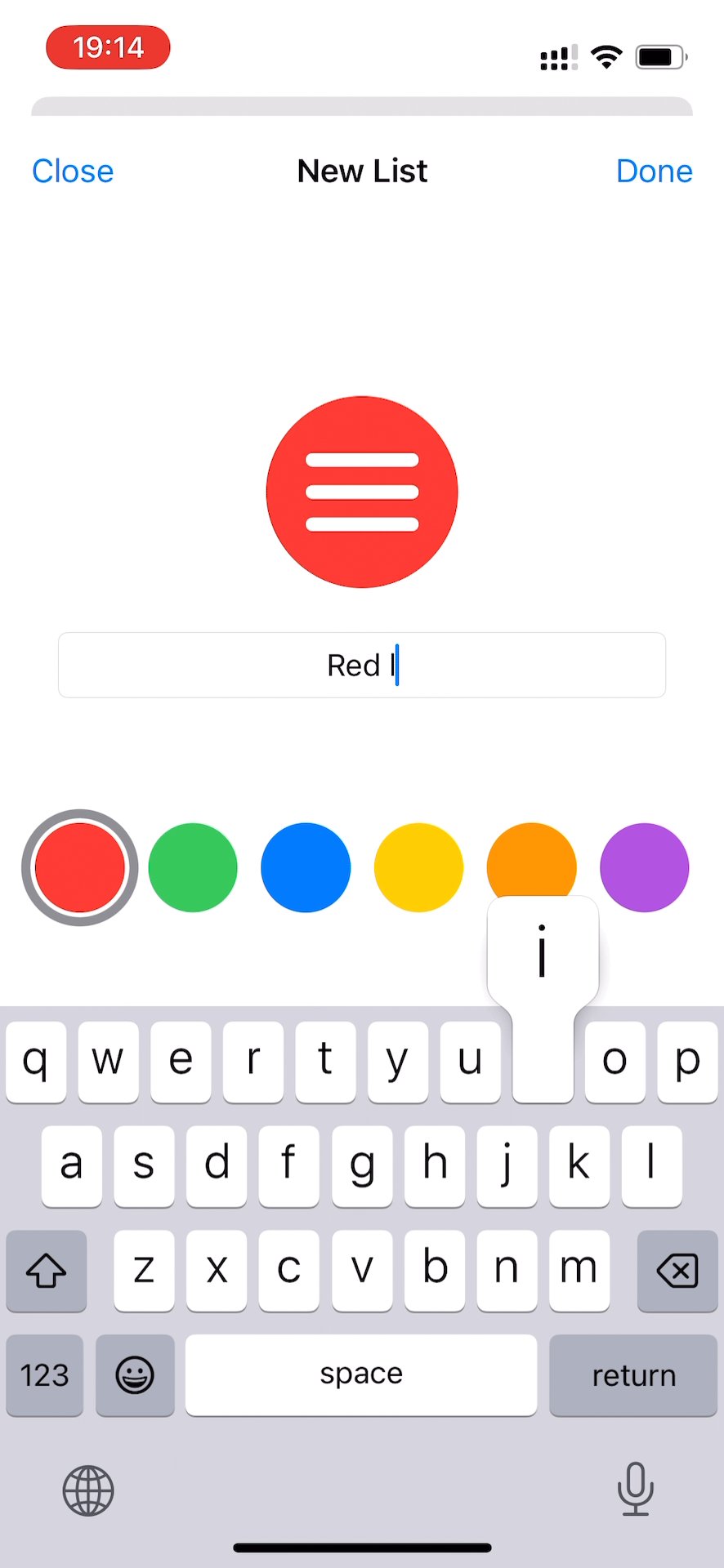
이젠 새 리스트 저장 기능이 잘 동작하는지, 데이터를 앱이 잘 불러오는지 확인할 수 있다.