
포스팅이 잠깐 뜸한 사이 앱을 출시했다.
초기버전은 심사 통과가 목적이었기 때문에 구현하려던 몇 가지 기능을 포기한 상태였는데 그중 하나가 배너 광고이다.
admob을 사용해 배너 광고를 다는 것까지는 좋았는데 이내 위와 같은 알림이 등장했다.
뭐 대단한 수익을 바라고 탑재하는 것은 아니지만 문제가 생길 수 있다니 이번 기회에 어떻게 하는 건지 알아 두도록 하자.
보통은 개발자 홈페이지나 blogger를 사용하는데,
내 경우 개발자 페이지는 존재하지도 않고, 앱 상세 페이지 등을 전부 티스토리의 페이지로 연결해 사용하고 있다.
가장 이상적인 방법은 티스토리에 해당 파일을 추가하는 것인데 23년 6월 기준 어떤 방법을 써도 티스토리로는 불가능하니
마음 편하게 다른 방법을 찾아보는 것이 좋다.
그렇게 대안으로 소개되는 방법이 구글의 Blogger나 gihubIo를 사용하는 방식인데 자료가 많으니 생략하도록 하고,
블로그를 또 만들기도 불편하니 이 포스트에서는 구글의 Firebase를 사용해서 해결해 보도록 하자.
앱은 고화질의 사진을 내려받을 수 있도록 Firebase Storage를 사용해 사진을 저장하고 있다.
Firebase는 여러 가지 서비스를 제공하고 있는데, 비교적 간단한 데이터를 실시간으로 처리할 수 있는 Realtime DB
쿼리에 장점이 있는 Firestore DB, 대용량의 데이터를 저장하는 Firebase Storage,
Web app 등을 호스팅 할 수 있는 Firebase hosting이다.
여전히 개발자 페이지 및 앱 상세 페이지로 티스토리를 쓸 것임에는 변함이 없기 때문에,
거창한 디자인 없이 더미 페이지를 생성해 띄워 버리면 된다.
Firebase CLI 설치하기

Firebase 쪽은 위와 같이 안내하고 있는데, Node.js가 설치돼 있다는 가정이 깔려있다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
특별히 유지보수를 할 생각이 없으므로 최근의 LTS(Long-term support) 버전을 설치하면 된다.
이후에는 안내에 따르기 위해 terminal을 열어준다.

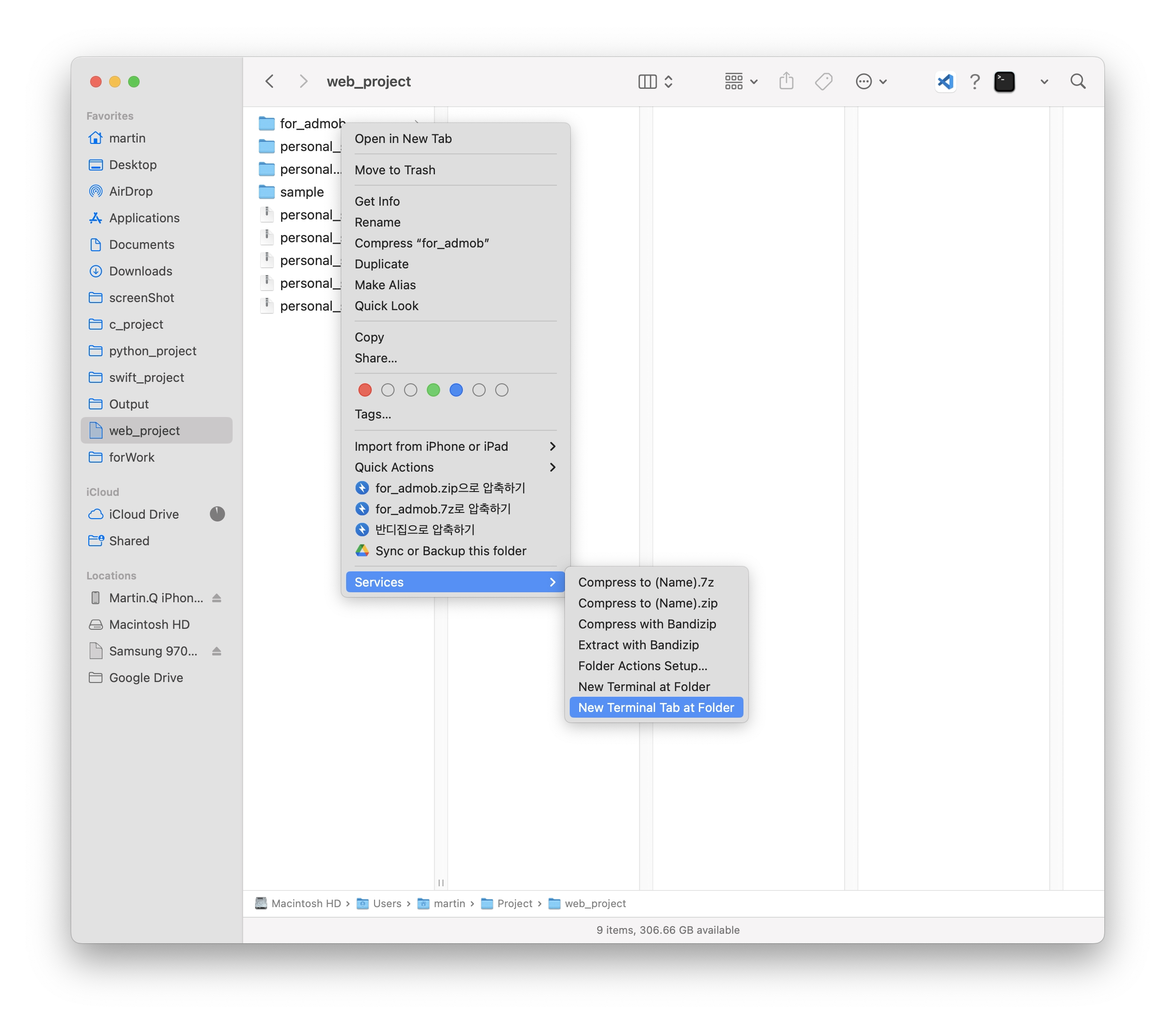
프로젝트를 생성할 폴더를 하나 생성한 후, '우클릭 > Services > New Terminal Tab at Folder'를 선택한다.
그럼 간단하게 해당 경로를 자동으로 탐색한 Terminal이 열린다.
sudo npm install -g firebase-tools
를 입력해 Firebase CLI를 설치하면 된다.
프로젝트 초기화하기

지금부터는 이전의 Terminal에 이어서 프로젝트를 생성하면 된다.
firebase login은 Firebase를 사용하는 계정으로 진행하면 된다.
firebase init은 본격적으로 프로젝트를 생성하는 단계에 해당하는데 콘솔 예시는 다음과 같다.

환경 설정은 개개인이 전부 다르겠지만 파란색 폰트로 적혀 있는 것이 내가 선택한 선택지다.
Hosting: Configure files for Firebase Hosting...
Use an existing project
public directory = public
single-page app = no
use github = yes
.
.
.
본인의 작업 스타일에 따라 차근차근 설정하면 된다.
app-ads.txt 추가하기

admob console의 '모든 앱 > app-ads.txt'로 이동하면 설정하는 방법을 안내해 준다.
시키는 대로 그대로 하면 되는데, 복사하라는 코드 스니펫은

앞서 생성한 firebase 프로젝트 경로로 이동해 같은 이름의 텍스트 파일을 만들고, 해당 파일 안에 적어주면 된다.
Firebase 호스팅 배포

firebase deploy
배포는 간단하다 terminal에서 명령어 한 줄만 입력하면 끝난다.
이제 생성된 url을 'https://XXXX.web.app/app-ads.txt'의 형태로 app store connect의 marketing url에 적어 제출하면
admob에서 자동으로 이를 감지한다.
아직 해당 버전을 배포하기 전인데 혹시 문제가 생기면 추가하도록 하겠다.