Firebase 프로젝트 생성

Firebase에 회원가입을 하고, 'Get started'를 선택한다.



프로젝트를 생성하고, 이름을 지정한 뒤 지금은 필요 없는 Google Analystic은 비활성화한다.
해당 기능은 Google의 분석 툴로, 실제 서비스라면 필요할지 모르겠지만 지금은 상관없다.
앱에 Firebase 추가

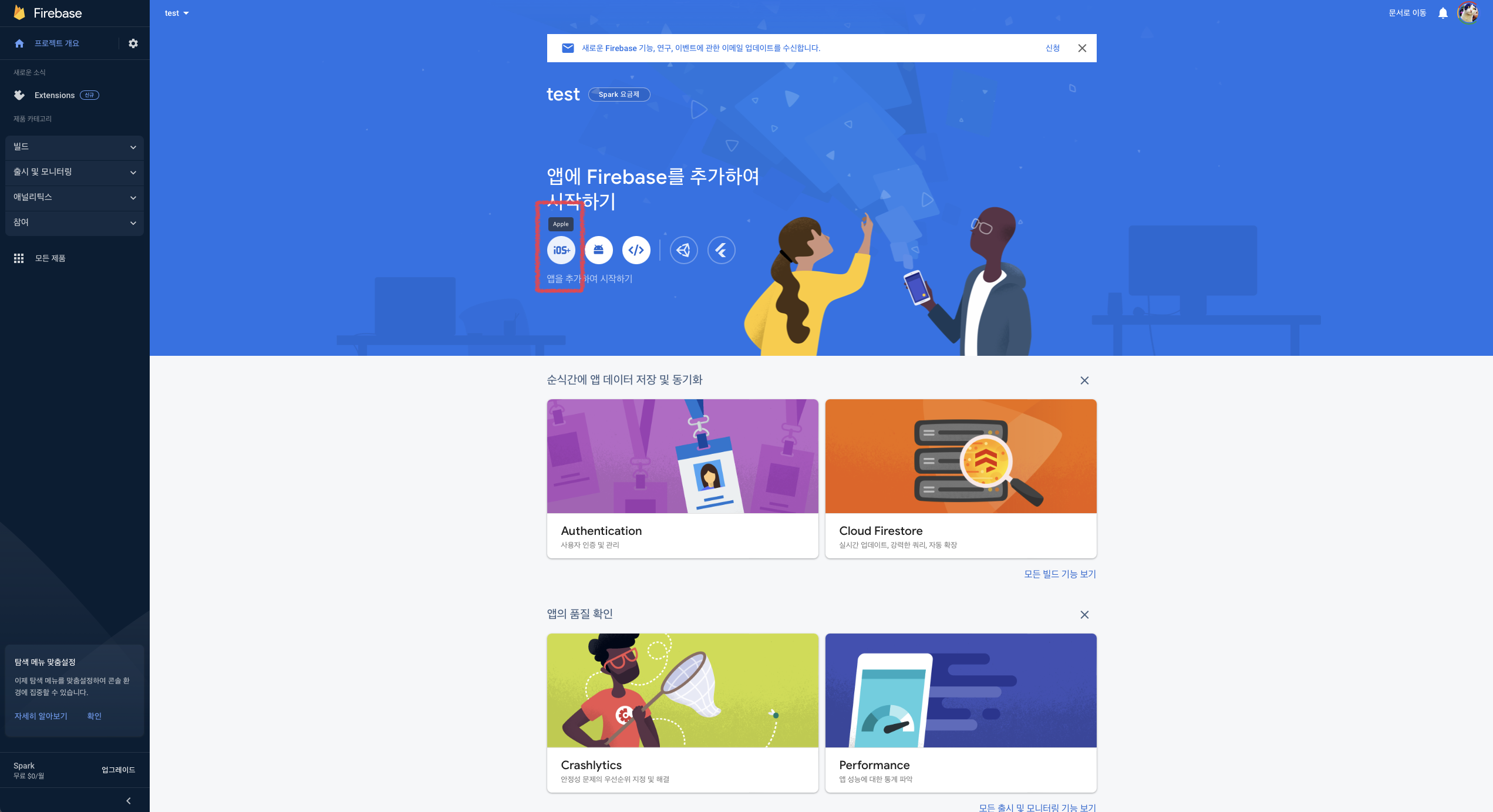
생성된 프로젝트의 Console로 이동해 표시된 'iOS' 버튼을 선택한다.

앱 등록에서는 Apple 번들 ID를 반드시 입력해 줘야 한다.
Xcode 프로젝트의 Bundle Identifier를 입력해 주면 된다.
이외는 선택사항으로 입력하지 않아도 무방하다.

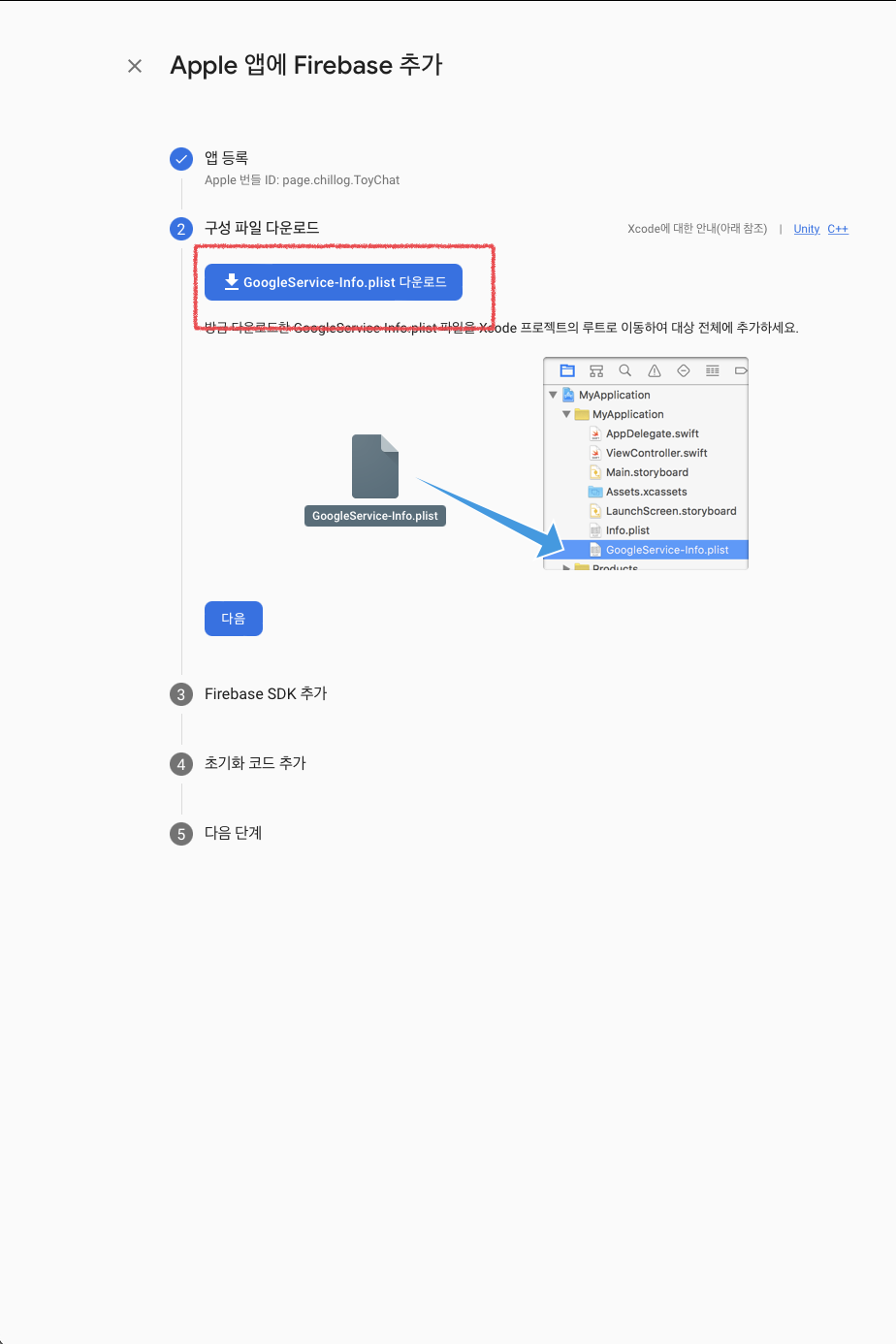
그다음 GoogleService-Info.plist 파일을 다운로드하여

안내대로 프로젝트 파일 안에 던져 넣고 다음 단계로 넘어간다.


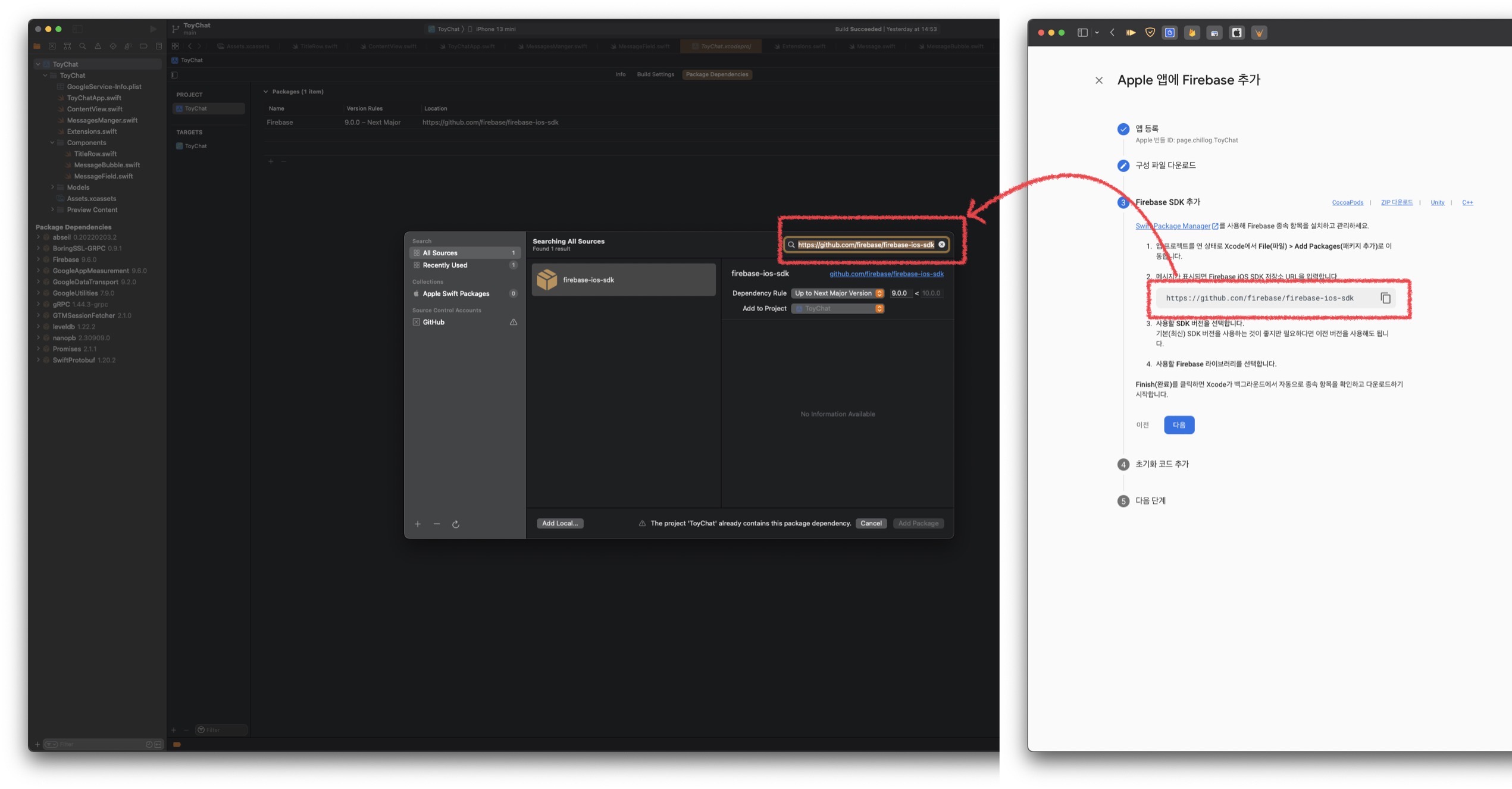
이제 Xcode 프로젝트에 Firebase를 추가해 주면 된다.
프로젝트 설정에서 'Package Dependencies'를 선택한다.

화면에 표시된 링크를 검색창에 붙여 넣고,
화면에 표시된 'firebase-ios-sdk'를 추가한다.
Dependency Rule은 'Up to Next Major Version'을 선택한다.
다운로드를 진행하기 위해 Firebase의 패키지를 선택할 수 있게 돼 있는데,
이번에 사용할 패키지는 'FirebaseFirestore'와 'FirebaseFirestoreSwift' 두 가지이다.
이 둘만 선택해 추가하면 된다.

다음 단계로 넘어가면 앱의 생성 시점에 Firebase를 불러올 수 있도록 약간의 코드를 작성해 줘야 한다.
import SwiftUI
import Firebase
@main
struct ToyChatApp: App {
init() {
FirebaseApp.configure()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Firebase 쪽은 AppDelegate를 사용하는 방식을 안내하고 있지만,
프로젝트 생성 시 자동으로 생긴 '~App.swift' 파일에 Firesbase를 import 하고,
생성자를 하나 만든 뒤에 여기서 configure를 호출하면 된다.
이후부터는 프로젝트에서 Firebase를 사용할 수 있다.
'프로젝트 > ChatApp ver.1 (w/Firebase)' 카테고리의 다른 글
| 05. 더 나아가기 (0) | 2022.10.15 |
|---|---|
| 04. Firebase에 쓰기 (0) | 2022.10.15 |
| 03. Firebase 초기화 및 Swift에서 사용하기 (0) | 2022.10.13 |
| 01. 인터페이스 디자인 (0) | 2022.10.11 |
| 00. 시작하며 (0) | 2022.10.11 |


