Project Creation (프로젝트 생성)

Xcode의 Welcome 화면에서 새 Xcode 프로젝트를 선택한다.
보이지 않는다면 OS X의 상단바에서 Window를 선택후 'Welcome to Xcode'를 선택해 준다.
단축키가 존재하니 외우고 싶다면 외워도 좋다.
해당 화면 없이 OS X의 상단바에서 File>New를 선택 후 'Project'를 선택해도 새 프로젝트를 만들 수 있다.
마찬가지로 단축키가 존재하니 외우고 싶다면 외워도 좋다.

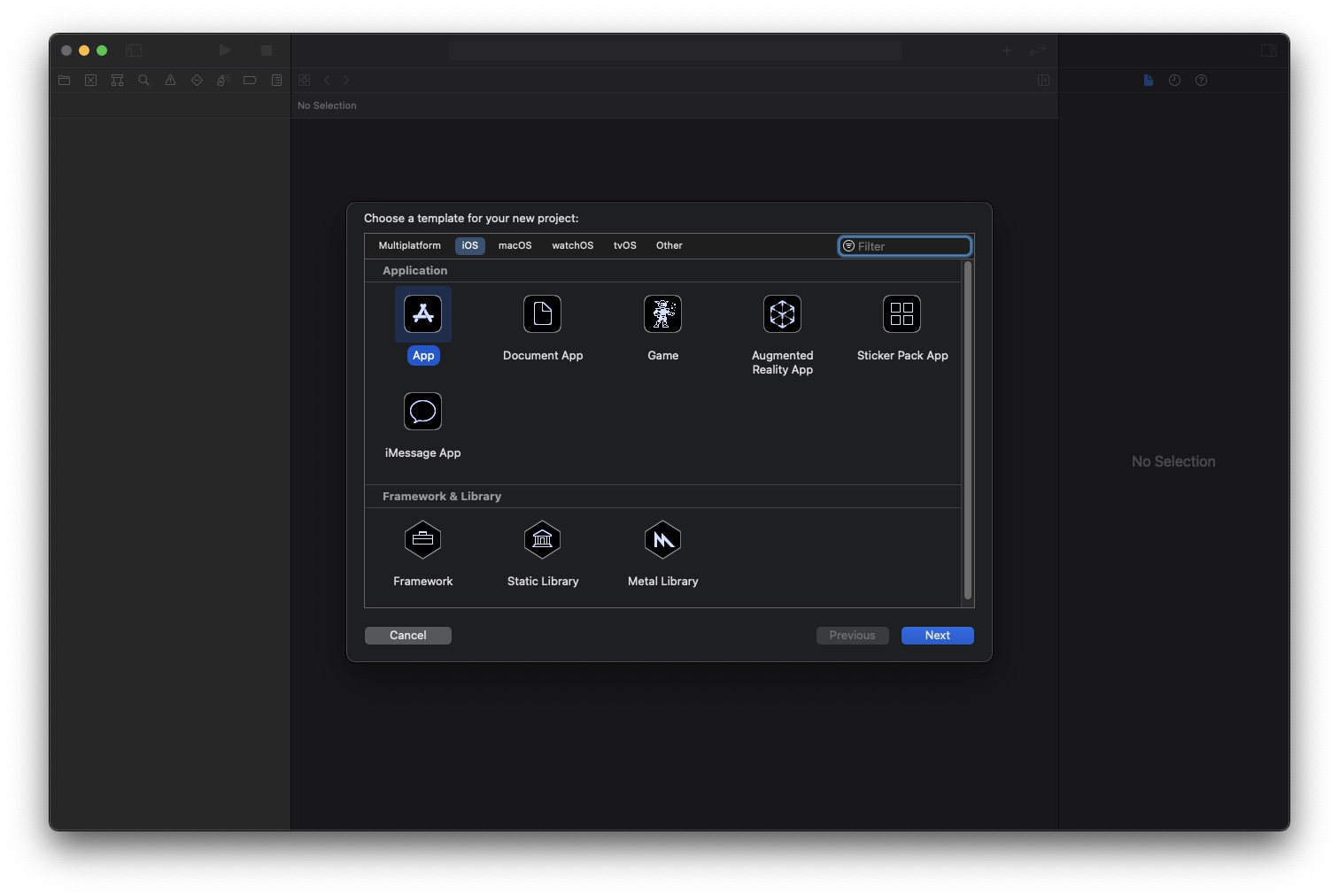
강의는 Xcode 11에서 진행되어 화면 구성이 약간 다르다.
Xcode 12 이상에선 template 선택 시 iOS의 App을 선택해 주면 된다.

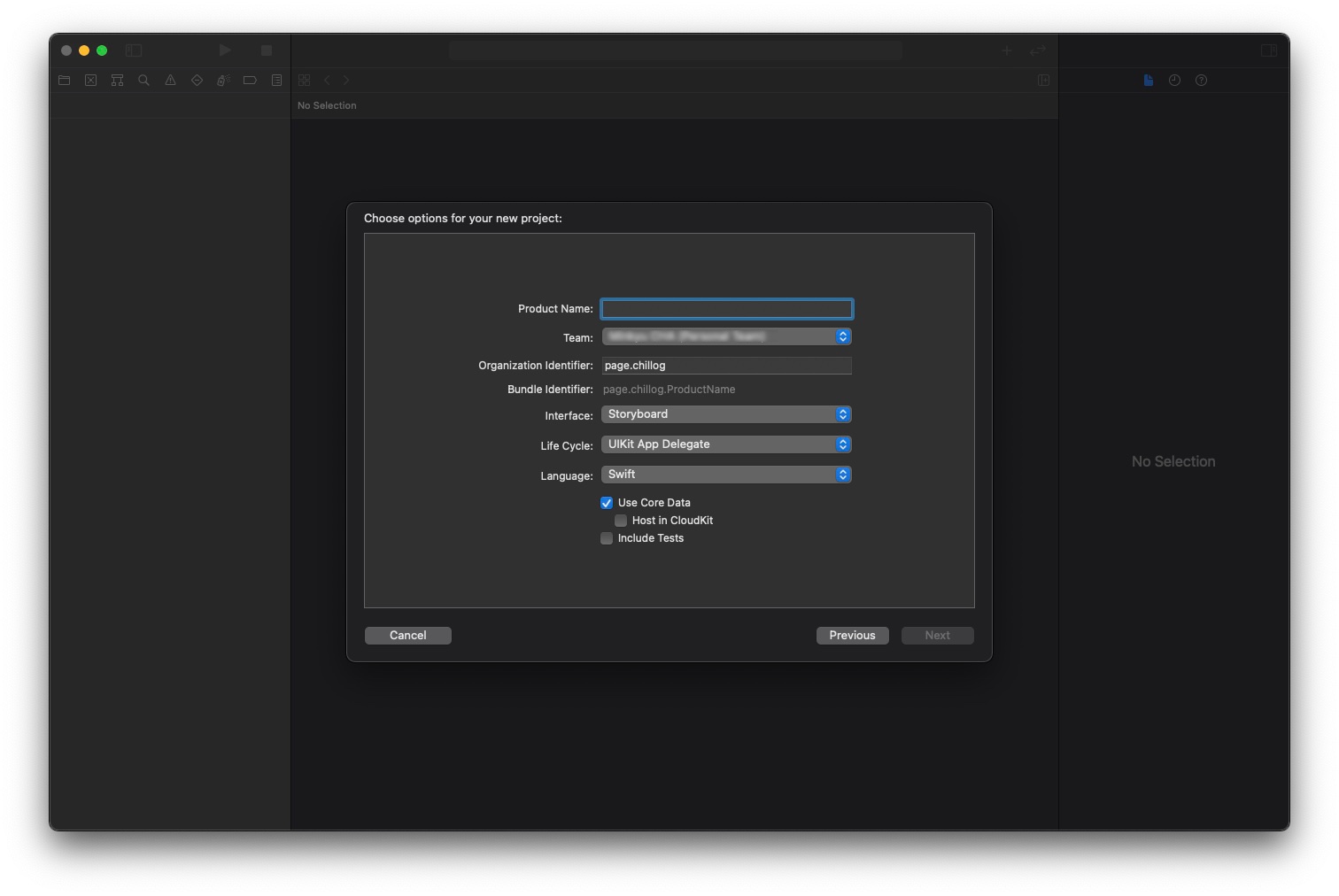
ProductName
- 단순명사(ex. memo, note, apple 등)를 사용하지 않는다.
접두어나 접미어를 사용하여 구별이 가도록 작성한다. - 한글을 사용하면 안된다.
- 공백과 특수문자를 사용하지 않는다.
Team
- Xcode > Preferences > Accounts
에 연결한 개발자 계정이 Team 부분에 표시된다.
Organization Identifier
- 직역하면 '조직 식별자'쯤 된다.
- 역도메인 형태의 문자열을 입력한다.(문제 없는지는 모르겠지만 블로그의 주소를 기입했다.)
- 만약 도메인이 없다면 본인의 이름을 공백 없이 입력해도 괜찮다.
Bundle Identifier
- 직역하면 '번들 식별자'쯤 된다.
- 앱을 유일하게 구별하기 위해서 사용한다.
- Ios 내부에서 사용하거나, AppStore에서도 사용한다.
Interface
- 앱의 인터페이스를 구성할 방법을 선택한다.
- 실습 환경 기준으로 SwiftUI와 Storyboard가 존재한다.
강의는 Strotyboard 기준으로 진행 되니 Storyboard를 선택하고, 이후 SwiftUI를 배우게 되면 변환하는 것을 시도해 보자.
LifeCycle
- 앱의 생명주기이다.
- 이 프로젝트는 Storyboard를 선택했으므로 UIKit App Delegation을 선택할 수 있다.
만약 위의 Interface에서 SwiftUI를 선택했다면 SwiftUI App을 추가적으로 선택할 수 있다.
Language
- 앱 개발에 사용할 실질적인 언어를 선택한다.
- 본인은 Objectve-C를 공부한 적이 없고, Swift 뉴비이니 Swift를 선택한다.
참고한 강의도 Swift 강의이다. Objective-C를 사용하는 강의도 따로 있으니 강의 사이트를 참고하자.
Use Core Data
- iOS에서 제공하는 데이터 툴킷의 사용 여부다.
강의에서 사용하니 그대로 사용하도록 한다.
Host in CloudKit
- iCloud를 사용한 클라우드 관련 설정으로 보인다.
정확히 이해하지 못하겠으니 스킵.
Include Test
- 모듈단위 테스트 기능을 활성화 한다.
경우에 따라 용이할 수 있겠는데 강의에서 사용하지 않으니 비활성화 했다.
설정이 끝나고 다음을 누르면 프로젝트 생성이 완료된다.

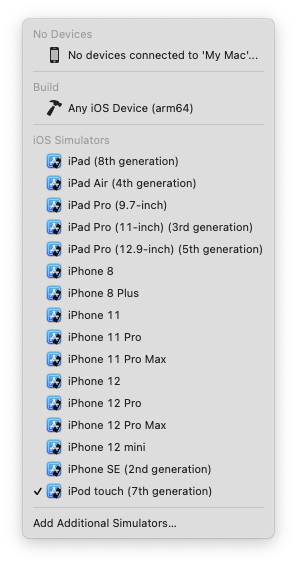
Xcode 화면에서 좌측 상단의 해당 부분을 선택하면

이렇게 시뮬레이터 환경을 선택할 수 있다.
테스트 하고 싶은 기기들 선택해 실행할 수 있다.
이후 'Cmd + R' (Run)을 입력하면 다음과 같이 빌드 후 실행까지 완료된다

아무것도 하지 않았으니 흰 화면만 나온다.
정상으로 구동되는지 확인하면 된다.
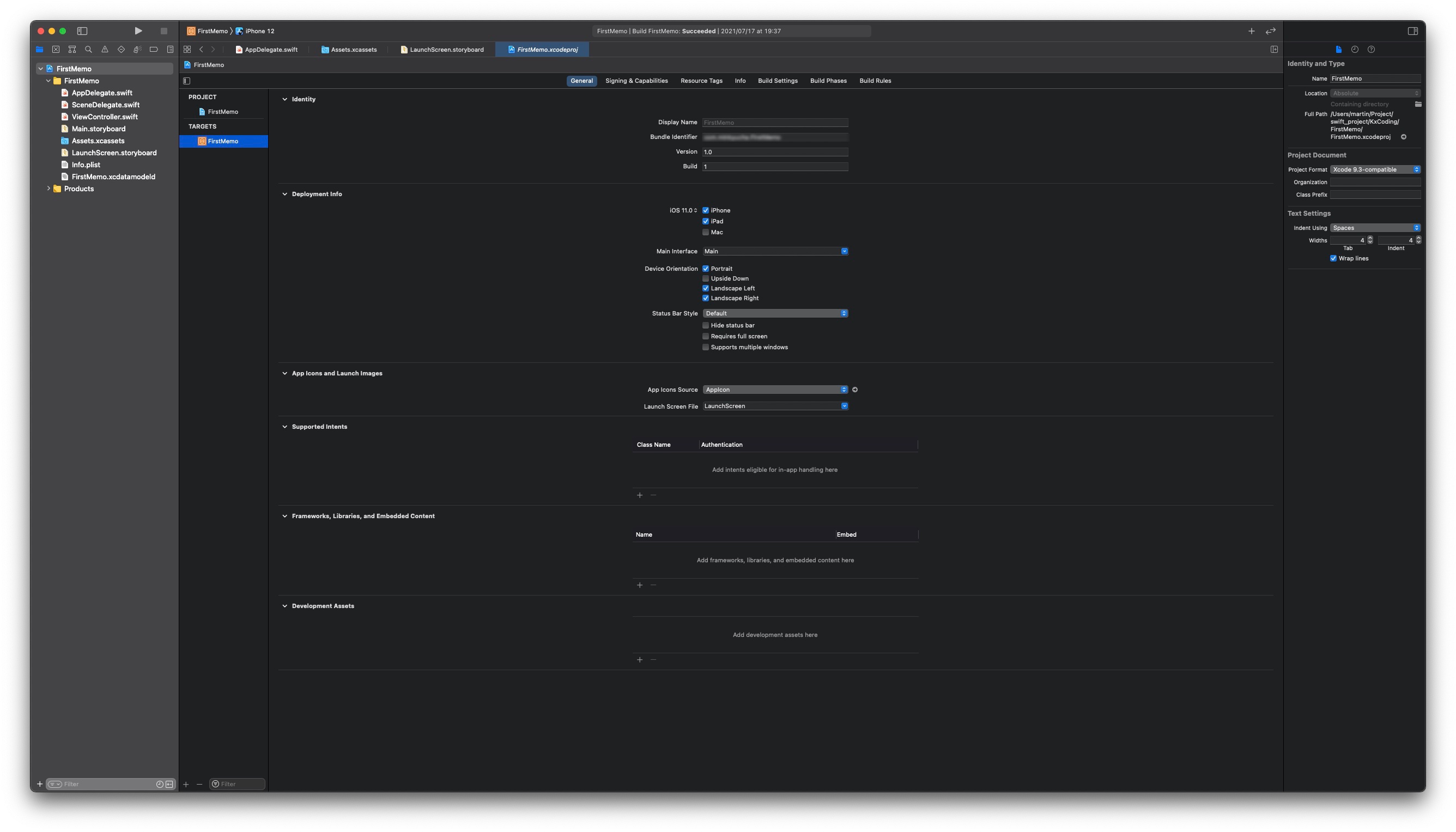
Project Setting (프로젝트 설정)
개발을 시작하기 전 프로젝트에 관련 된 설정을 조금 살펴보고 지나간다.

Display Name
- Spring Board(iOS의 홈 화면)에서 표시되는 앱의 이름이다.
- 프로젝트를 생성할 때 작성했던 Product Name과는 다르게 한글, 숫자를 사용할 수 있다.
Bundle Identifier
- 프로젝트 생성시 작성했던 대로 작성된다.
Version
- 앱의 버전을 작성한다.
Build
- 앱의 빌드 버전을 작성한다.
iOS Version
- 티가 잘 안 나지만 클릭하면 앱을 구동할 수 있는 최소 iOS 버전을 설정할 수 있다.
보통 최신 'Version - (2~3)'을 설정해 하위 호환성을 확보한다.
강의에선 10을 선택하지만 11을 선택했다.(만약 진행하다 문제가 생기면 10으로 내리면 된다.)
Main Interface
- 앱의 초기 화면을 선택한다.
Device Orientation
- 앱이 지원하는 화면을 설정한다.
순서대로 기본 화면, 기본을 기준으로 상하를 뒤집거나 좌우로 기울인 화면이다. - 선택하면 앱이 해당 상황에 대응할 수 있게 된다.
Status Bar Style
- 앱이 작동 할 때의 스테이터스바(상단바) 스타일을 바꿀 수 있다.
- Default, Dark Content, Light Content를 선택 할 수 있다.
강의에선 Default를 사용한다.
Hide status bar
- 앱을 실행하면 스테이터스바를 숨긴다.
Requires full screen
- 아이패드의 멀티윈도우 관련 설정이다.
Supports multiple windows
- 위와 연관되는 기능인것 같은데 하나의 앱을 여러 윈도우로 분리 하는 기능으로 보인다.
(굿노트 등의 도큐먼트 앱들이 주로 지원한다.)
App Icons Source
- 앱 아이콘의 위치를 선택한다.
Launch Screen File
- 런치 스크린의 위치를 선택한다.
이하의 기능들은 부가적 API와 Framework들을 도입하는 설정이다.
설정을 마치고 다시 실행하면 이번엔 에러가 왕창 생긴다.

AppDelegate.swift와 SceneDelegate.swift 두개의 파일에서 발생하는 에러이다.
에러의 사유는 다음과 같다.

에러마다 내용은 다르겠지만 해석하면 'iOS 13.0 이상에서 사용 가능하다.'
라는 내용으로, 최신 버전에 맞게 생성 된 프로젝트에서 자동으로 작성 된 코드가
설정에서 최소 지원 버전을 낮춤으로 인해 에러가 발생하는 것이다.
만약 위와 같이 에러 표시에 하얀 점이 있다면 'Fixit(자동수정)'을 사용할 수 있는 오류이다.
해당 문제는 '@available' 키워드를 사용함으로서 예외처리를 통해 해결할 수 있다.
AppDelegate.swift의 에러는 전부 일부 메소드에서만 발생하는 문제로,
Fixit에서 'Add @available attribute to enclosing instance method'를 선택해 자동 수정할 수 있다.
SceneDelegate.swift의 에러들은 해당 클래스 전반에서 발생하는 문제로,
Fixit에서 'Add @available attribute to enclosing class'를 선택해 자동 수정할 수 있다.

프로젝트 설정에는 Siging & Capabilities 가 존재한다.
앱을 실행하거나 스토어에 등록 하려면 'Signing(인증)'이라는 과정이 필요하다.
Xcode에 개발자 계정을 등록했다면 자동으로 처리 되니 따로 건들지 말자.
App Icon (앱 아이콘)

아직 앱에 따로 아이콘을 설정하지 않았다.
따라서 시뮬레이터의 Spring Board에서 보이는 아이콘은 위와 같이 하얀 아이콘이다.
Xcode의 좌측 창을 Navigator area 라고 부른다.
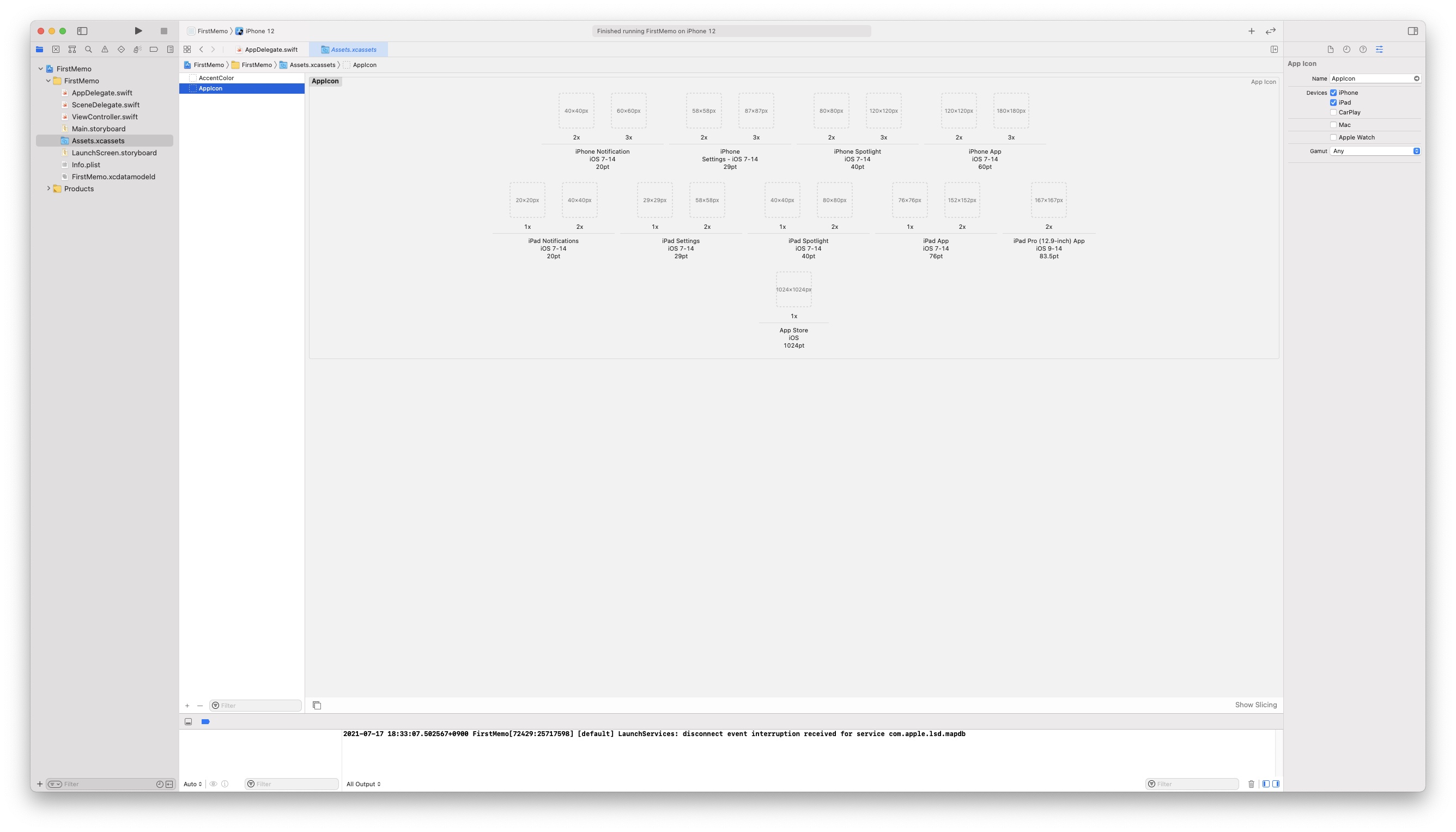
해당 화면엔 프로젝트에 관련 된 파일들이 보이게 되는데 이 중 Assets.xcassets를 선택한다.

그러면 간단하게 App Icon(앱 아이콘)을 설정하는 화면을 볼 수 있다.
각각의 사각형은 ImageWell 이라고 부르고, 하단에 적인 것은 Image의 크기를 의미한다.
단위가 px(픽셀)이 아닌 pt(포인트)인 것을 알 수 있는데 이는 해상도 독립적인 단어이다.
Image Well 아래에 적힌 2X, 3X는 상대적인 해상도로, 각각 RetinaDisplay와 Retina HD Display, Super Retina Display에 해당 된다.
Retina Display가 적용되어있지 않은 기기들이 1X에 해당되지만 현재는 대부분의 기기가 RetinaDisplay를 탑재하고 있어 사용되지 않는다.
1X에서 60pt는 60px와 같다.
따라서 2X에선 120px, 3X에선 180px가 된다.
해당 사이즈에 맞게 아이콘을 하나씩 등록 해 주면 된다.

괜찮은 이미지가 준비 됐다면 다음 링크를 통해 자동으로 필요한 이미지들을 리사이즈 할 수 있다.
(https://appiconmaker.co)
Launch Screen (런치 스크린)
Launch Screen(런치 스크린)은 앱이 실행된 후, 메인 화면으로 진입하기 직전 짧은 시간동안 표시되는 화면이다.
사용하고 싶은 이미지를 Assets.xcassets에 드래그&드랍 하는 걸로 시작한다.
이 때 너무 큰 이미지는 사용하지 않도록 한다.
해당 이미지는 2x로 옮긴다.
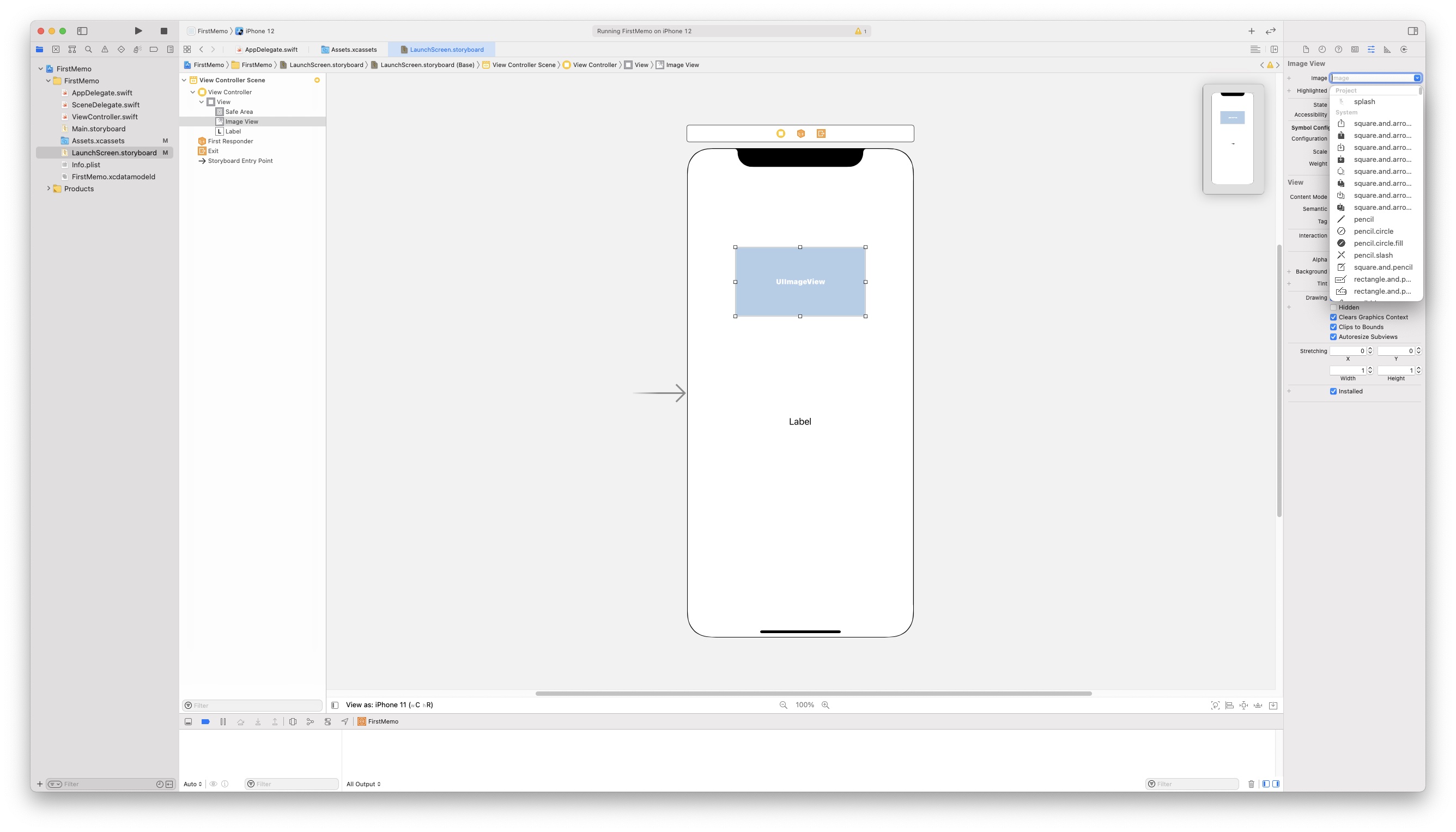
이후 Navigator(네비게이터)에서 LaunchScreen.storyboard를 선택한다.

그러면 하얀 화면을 볼 수 있다.
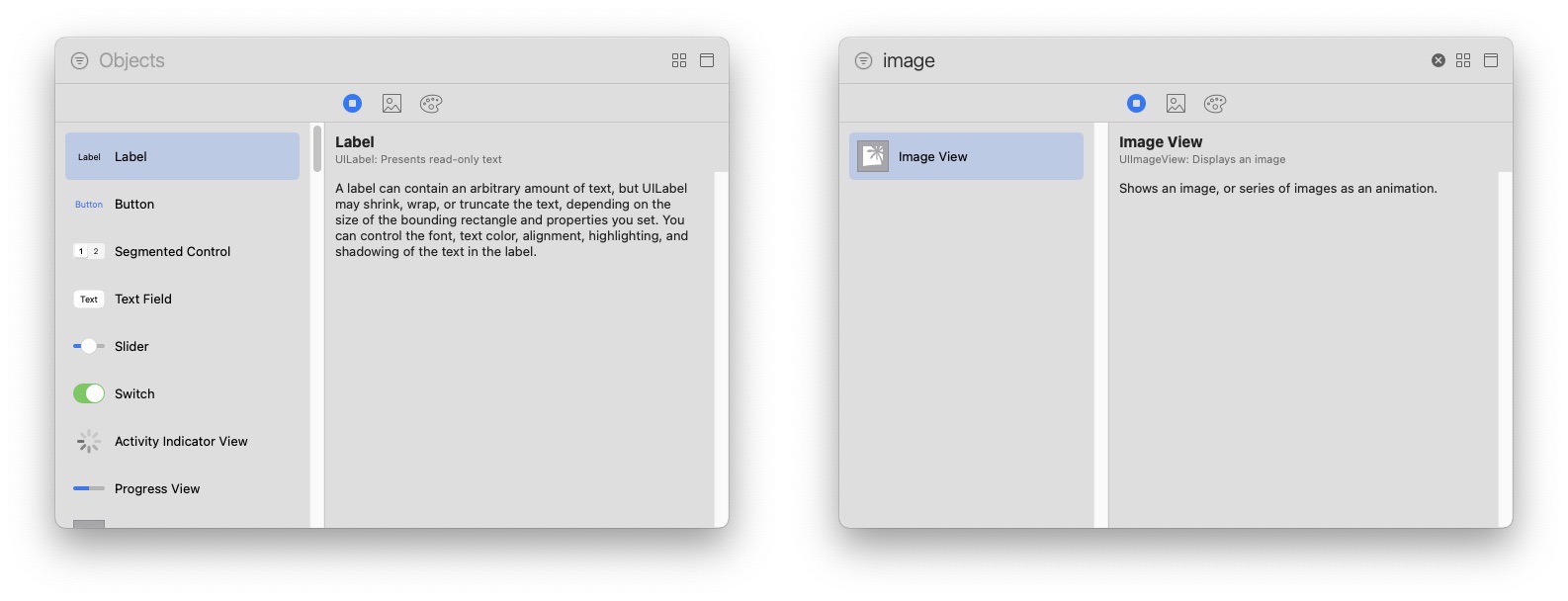
Xcode에선 이런 스토리보드에 Object(오브젝트)를 시각적으로 배치할 수 있도록 해 두었는데, 이러한 오브젝트를 선택하는 창을 Library(라이브러리)라고 한다.
라이브러리로 진입할 수 있는 방법은 두 가지로, Xcode 우측 상단의 '+' 버튼을 클릭하거나,
단축키 'shift + Cmd + L'로 진입할 수 있다.

런치 스크린에 사용할 오브젝트는 두 가지로, 텍스트를 입력할 Label과 이미지를 출력할 Image View이다.
검색 후 넣어주면 된다.

Xcode에서 우측의 영역을 Inspector area(인스펙터) 라고 부른다,
Image View의 인스펙터에서 우리가 집어 넣은 이미지를 선택하면 추가된다.

Lable의 인스펙터에서 출력할 텍스트를 입력하고,
폰트 사이즈를 조정해 준다.

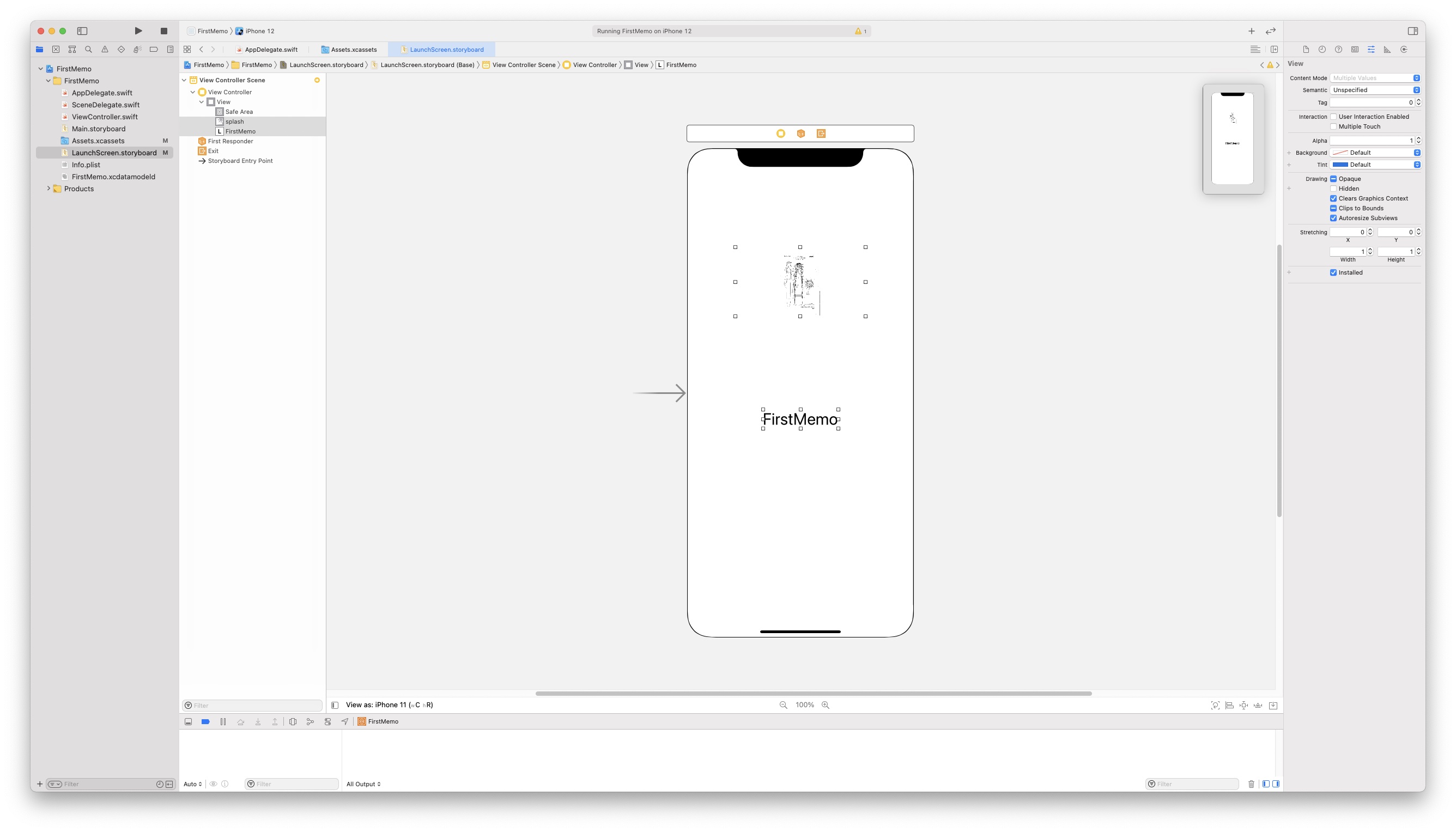
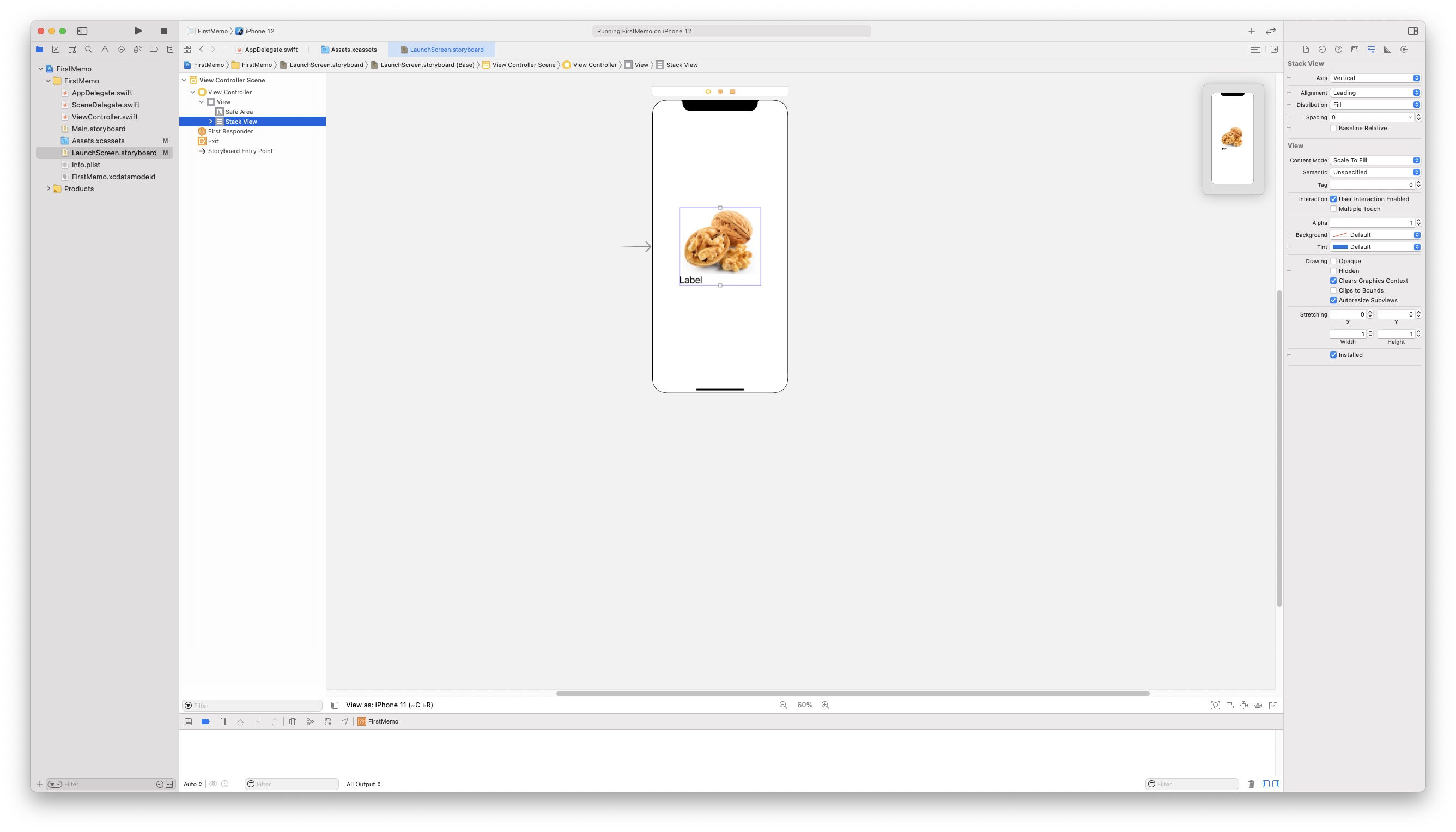
이후 Image View와 Label을 모두 선택한 후에 우측 하단의 Canvas Menu에서 Stack View를 선택해 준다.
Stack View는 오브젝트들을 수직 혹은 수평으로 배치할 때 주로 사용한다.

적용하면 위와 같이 StackView 아래로 오브젝트들이 이동한 것을 확인 할 수 있다.
이후로는 취향것 진행하면 되는데 강의는 다음과 같이 진행한다.

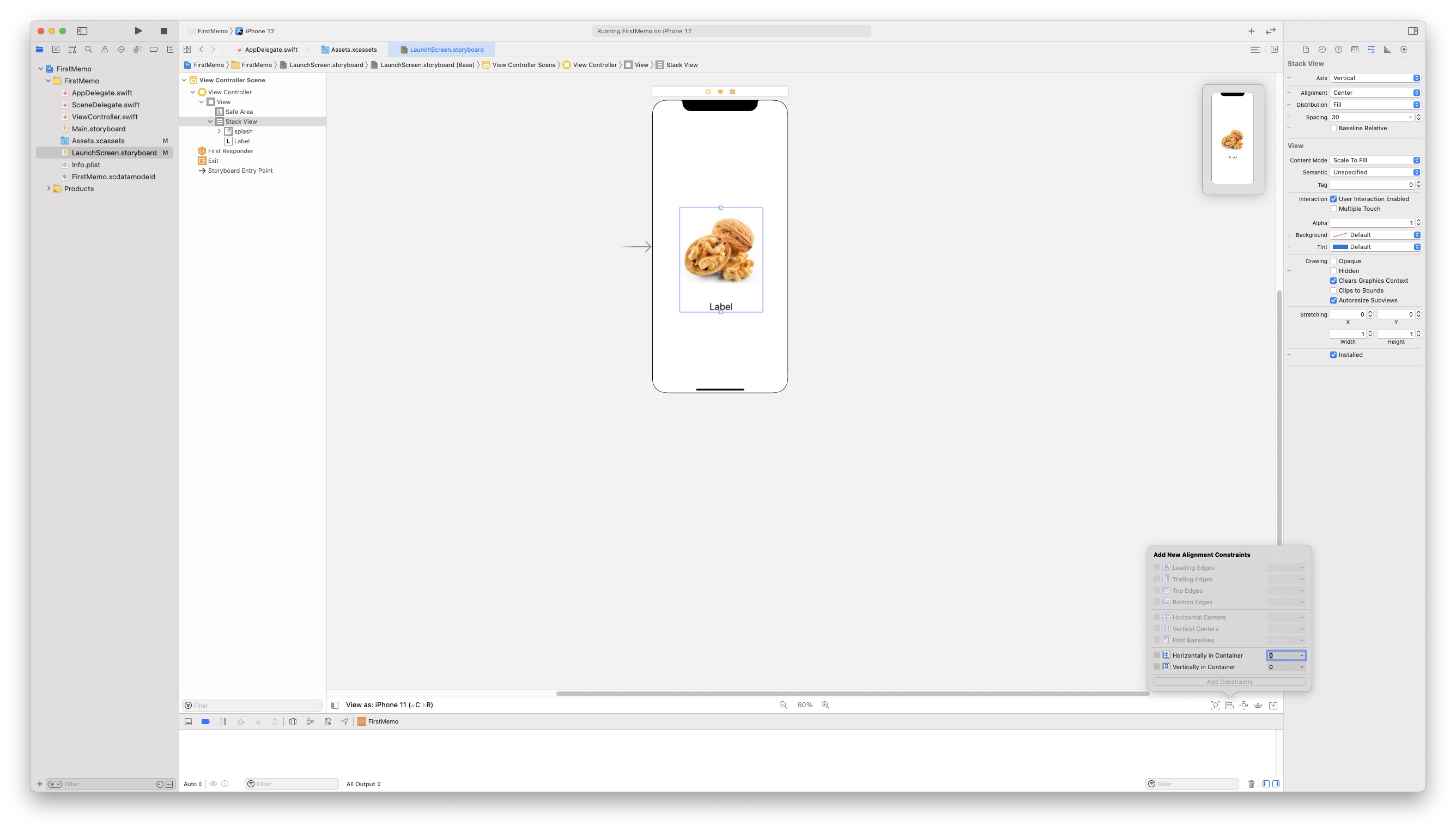
스택의 인스펙터에서 정렬을 Alignment를 Center로 바꾼다.

이후 Image View를 선택하고 우측 하단의 세번째 아이콘인 Add New Constrain을 선택해 width와 height를 256으로 맞춰 준다.
이렇게 되면 Image View의 이미지가 정방형이 된다.

이후에 다시 Stack을 선택하고 우측 하단의 두번째 아이콘인 Align을 선택해 Horizontally in Container와 virtically in Container를 0으로 맞춰 준다.
이렇게 되면 스택의 위치가 화면의 정 중앙에 오게 된다.

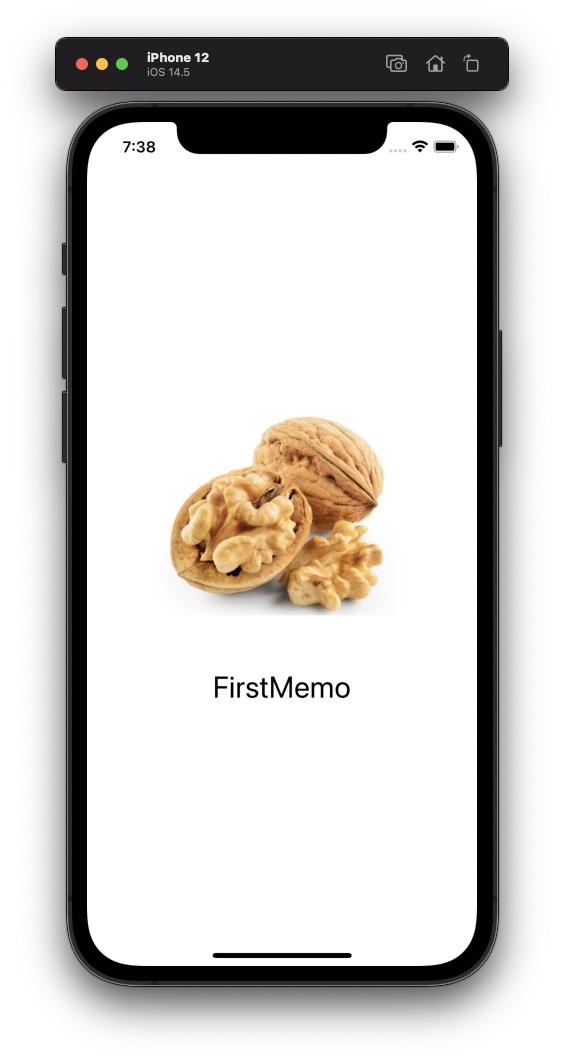
이후에 앱을 다시 빌드후 실행하면 하얀 화면이 나오기 전 직접 만든 런치 스크린이 잠시 표시되는 것을 확인할 수 있다.
Mac 성능이 좋다면 순식간에 지나가기도 하니 유심히 바라보자.
Log
2021.07.23.
블로그 이전으로 인한 글 옮김 및 수정.
'프로젝트 > 메모앱' 카테고리의 다른 글
| 022 ~ 024. Memo delete, share and Keyboard Notification (메모 삭제, 공유 그리고 Keyboard Notification) (0) | 2021.07.30 |
|---|---|
| 018 ~ 021. DB, Memo Editing (데이터베이스, 메모 수정) (0) | 2021.07.27 |
| 014 ~ 017. Memo Viewer and Data Connection (메모 뷰어, 데이터 연결) (0) | 2021.07.23 |
| 009 ~ 013. Date Format, Write Memo, Cancel, Save (날짜 포맷, 메모 작성, 취소, 저장) (0) | 2021.07.23 |
| 005 ~ 008. Main Layout, Memo Class, Memo List (0) | 2021.07.23 |



